みんなは、micro:bitでどんなものをつくっているのかな? この連載でもメトロノームやゲームやアラームなどをつくってきたんだけど、今回はmicro:bitを楽器にする方法を紹介するよ。micro:bitのバージョンによってちょっと準備が必要だったりするので、まず今回は音を鳴らすところから始めてみよう!
さて、この連載を今回初めて読む人もいるかな。コカネットでは、micro:bitを使ったツール「探検ウォッチ」にプログラミングをすることで、いろいろな機能を追加しているよ。雑誌での連載
を含めたバックナンバーは、micro:bit特設サイトでまとめているので、ぜひ見てみてね(記事のバックナンバーを読むのは、コカネット無料会員登録が必要)。
1 音を鳴らす
まずはmicro:bitをプログラミングして音をいろいろ鳴らしてみよう。プログラミングはもちろん、Microsoft MakeCode for micro:bit(MakeCode)でつくるよ。

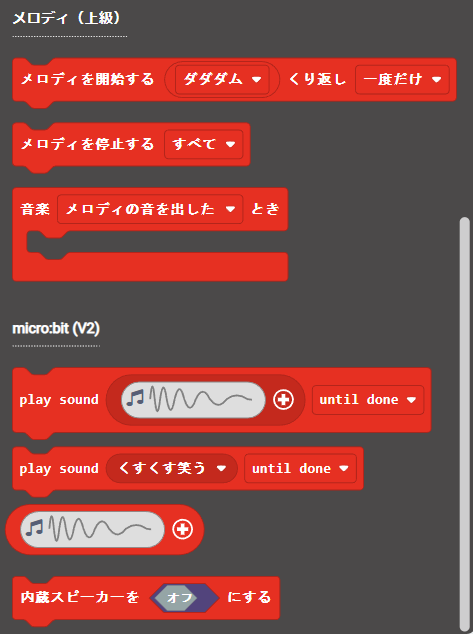
これまでもあった「音楽」カテゴリーのブロックをおさらいして、micro:bit V2への対応で追加されたブロックの使い方も紹介するよ。
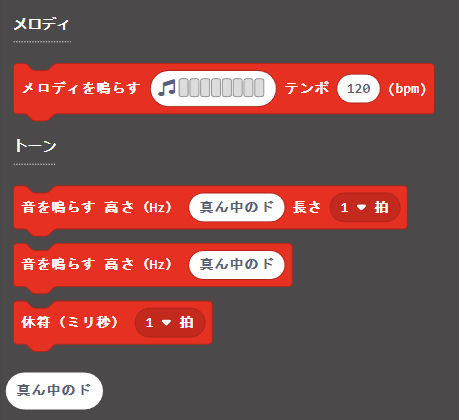
MakeCodeで「新しいプロジェクト」をつくったら、「音楽」カテゴリーのブロックを見てみよう。いろいろな方法で音を鳴らすことができる。


「音楽」カテゴリーのブロックを使ったプログラムをつくって、左側にあるシミュレーターで試したり、micro:bitに書き込んだりして実際に音を鳴らしてみるよ。
micro:bitの準備
micro:bitの基板のバージョンによって準備の方法が違うので、まずはみんなが持っているmicro:bitのバージョンを確認しよう。そのバージョンに合わせて、音を鳴らす準備をしてほしい。
V1.5 までのmicro:bitの場合
micro:bit本体だけでは、スピーカーがないため音を鳴らすことができない。探検ウォッチキットのようにバングルモジュールと組み合わせたり、シミュレーターに表示されるようにエッジコネクターから直接イヤホンに接続しよう。

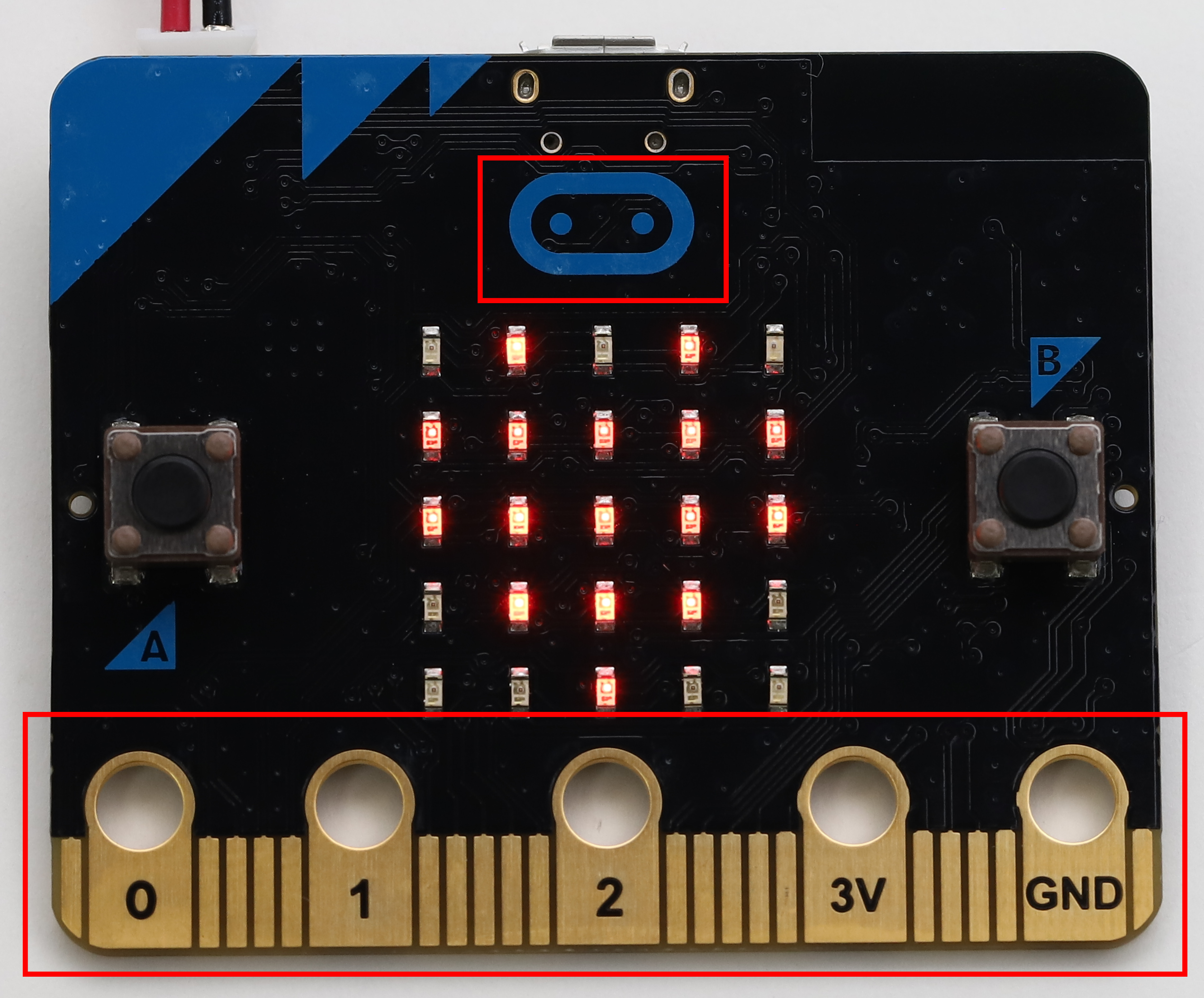
V1.5までのmicro:bitの見分け方
エッジコネクターの形が直線になっていて、表面のmicro:bitのロゴが本体の左上にある色と同じ色。
V2以降のmicro:bitの場合
スピーカーを内蔵しているのでmicro:bitだけで音を鳴らせるよ。もちろんバングルモジュールに組み合わせても大丈夫だ。

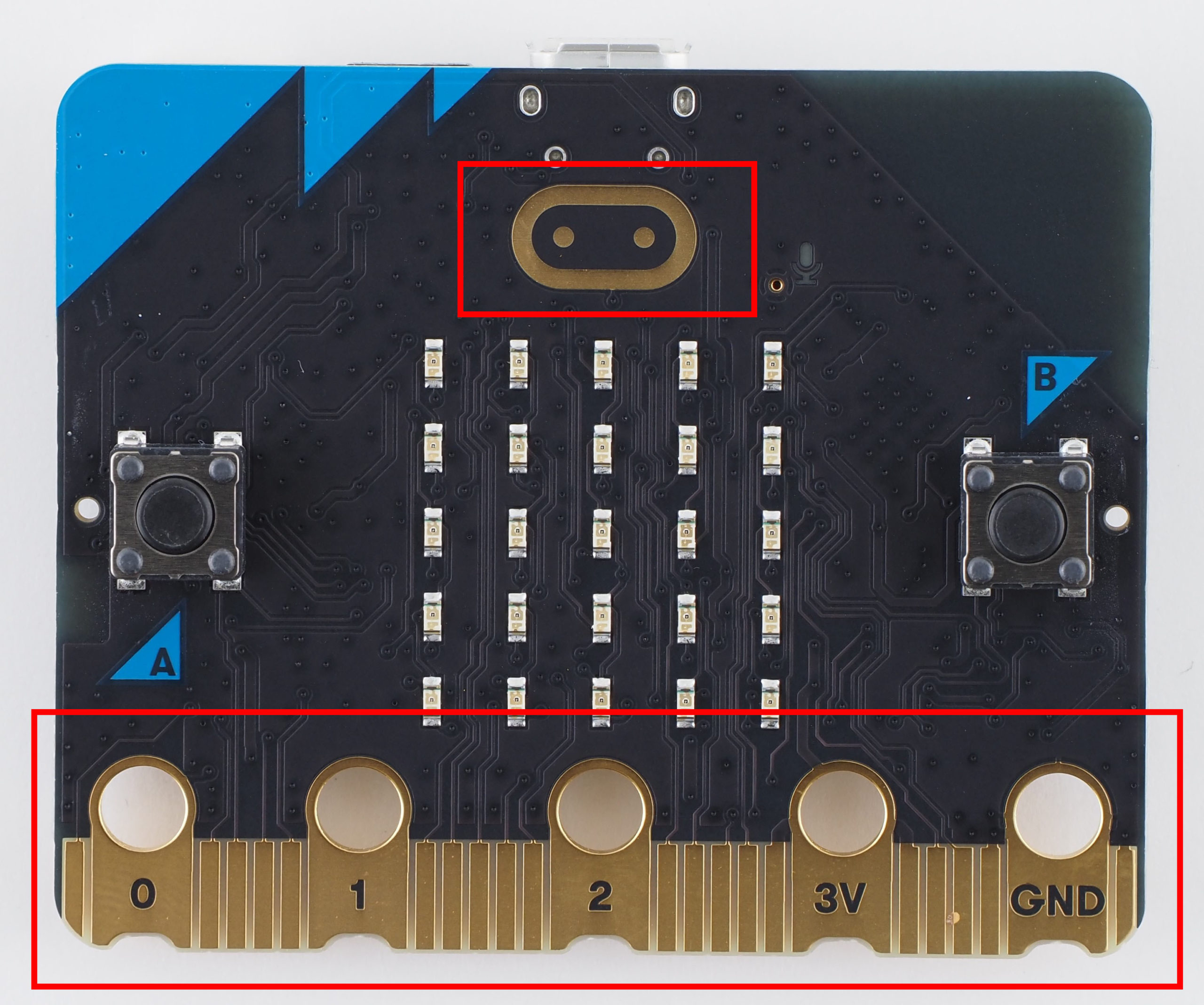
V2以降のmicro:bitの見分け方
エッジコネクターに切り欠きがある。表面のmicro:bitのロゴがエッジコネクターと同じ金色。
「メロディ」のブロックで音楽を演奏する
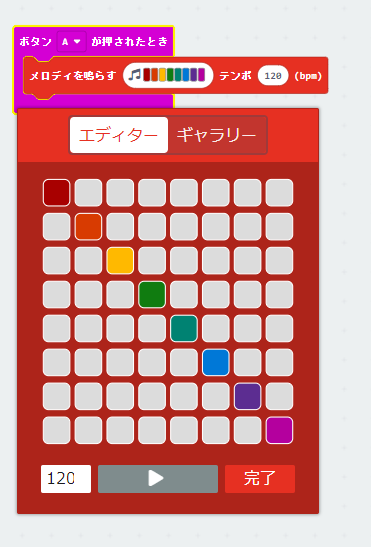
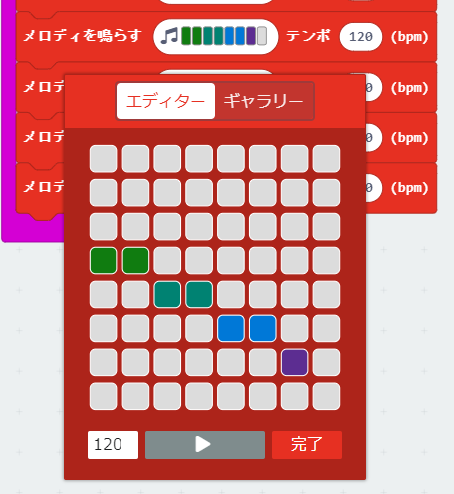
まず、「メロディを鳴らす」ブロックを使ってみるぞ。このブロックはあらかじめ入力したメロディを鳴らすことが出来る。メロディは、音符のところをクリックすると表示されるエディターで自由につくることができるけど、ギャラリーから完成している曲を選んでもいい。
今回は、ボタンAが押されたときにメロディが鳴るプログラムをつくる。これだと好きなタイミングで鳴らせることができるね。

シミュレーターでボタンAを押したら、つくったメロディが聞こえてきたかな。もちろん、micro:bitに書き込んで試してみてもいいね。
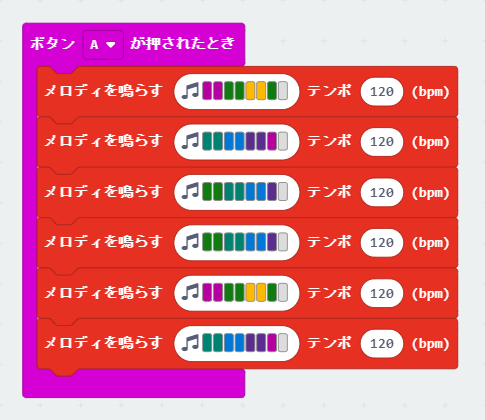
下のように「メロディを鳴らす」ブロックを組み合わせると、曲をつくることもできるぞ。

それぞれの「メロディを鳴らす」ブロックの内容は、以下の(A)〜(C)のようになっているので、参考にしながらつくってみよう。完成したら、(A)(B)(C)(C)(A)(B)の順番で組み合わせよう。
(A)

(B)

(C)

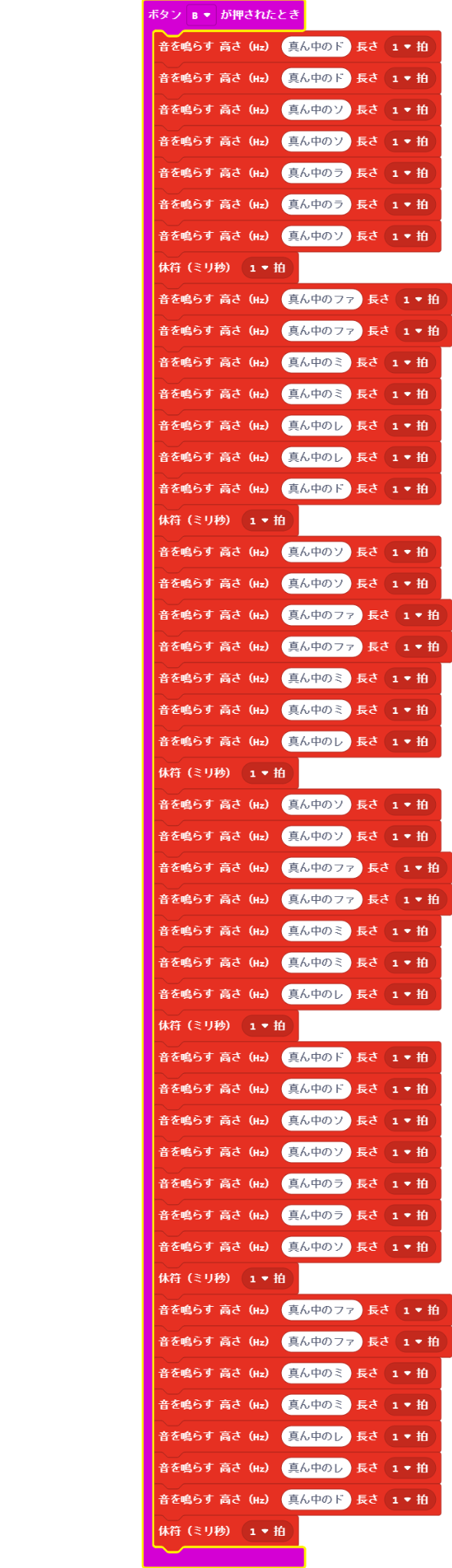
「メロディを鳴らす」ブロックの範囲でつくれない場合は「音を鳴らす」ブロックを使うといいよ。これは1つのブロックで1音鳴らすことができるので、いくつかブロックをつなげると曲をつくることができそうだ。音符、休符を組み合わせて曲をつくってみるぞ。

このプログラムはボタンBを押したときに演奏するようにした。みんなはこれが何の曲かわかったかな? そう「きらきら星」だ。楽譜を調べて、「メロディを鳴らす」ブロックや、「音を鳴らす」ブロックでプログラムをつくれば、micro:bitで再生できそうだね。
「きらきら星」のプログラムは、こちらから見ることができるよ。わからないなと思ったら参考にしてみてね。
2 「play sound」ブロック(V2)
ここからはmicro:soft V2になって使えるようになった「play sound」ブロックを使ってみよう。もしmicro:bitのバージョンがV1.5以前でも、MakeCodeのシミュレーターでは試すことができるので、ぜひチャレンジしてみてね。

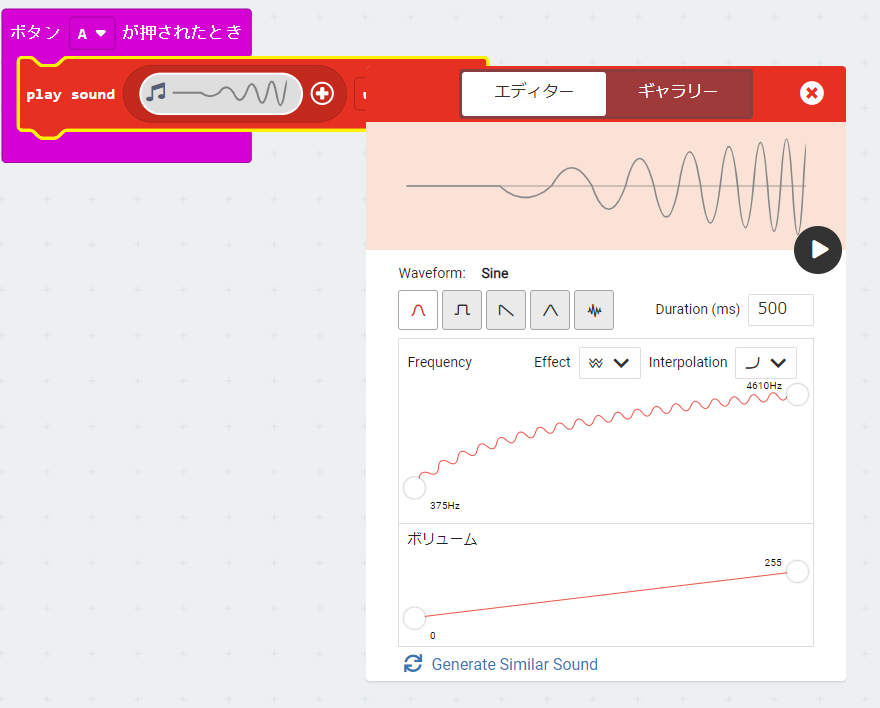
新しいプロジェクトをつくって、ボタンAで「play sound」ブロックで設定した音を鳴らすプログラムをつくるよ。このブロックの、波の模様がある部分をクリックしてみると、波の模様やいろいろな設定画面が表示される。設定画面を見るとなんだかよくわからないけど、いろいろ変更してみながら、どんなことができるのか確認してみよう。

波形の選択(Waveform)
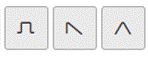
サイン波、パルス波、三角波、ノコギリ波、ノイズから選ぶことができるぞ。それぞれ選択して音を鳴らして確かめてみよう。「Duration」は音を鳴らす時間の長さだ。

周波数の変化(Frequency)
波形は、普通は一定の周期を繰り返すものだけど、この設定ではそれに変化をつけることができる。波形は細かく繰り返すと音が高くなり、間隔が広がると音が低くなる。
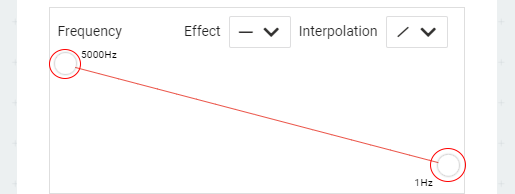
両端の〇(下の画像の赤丸部分)にマウスのカーソルをあわせて、マウスのボタンを押したまま動かすと上下に動かすことができる。一定の音がずっと続くようにしたり、だんだん高くなる音、低くなる音などアレンジもできるぞ。

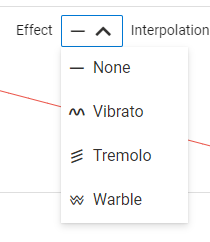
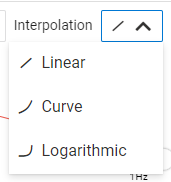
「Effect 」を変えると直線だった「Frequency」に変化がつけられる。「Interpolation」を変えると滑らかに変化するようになるぞ。


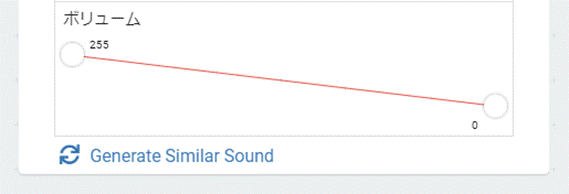
音量の変化(ボリューム)
「ボリューム」は音量の変化を操作できる。だんだん小さくなる音、だんだん大きくなる音など調整して試してみよう。

音のバリエーションを試してみよう
上で紹介した設定を、いろいろ組み合わせて試してみよう。例えば、次のような組み合わせはどんな音になるかな?
 滑らかな波形と
滑らかな波形と 角のある波形、音がどのように違うかな?
角のある波形、音がどのように違うかな?
 三角形でも音がだいぶ違いそうだね。
三角形でも音がだいぶ違いそうだね。
![]() 音を短くしたり
音を短くしたり![]() 長くするとどうかな?
長くするとどうかな?
いろいろな音ができるんじゃないかな。自分の気に入る音を探してみてもいいね。
今回は、「音楽」カテゴリーのブロックを使って、音を鳴らすことを試してみたね。次回はいよいよmicro:bitで楽器をつくるよ。お楽しみに!
文