ここまで、micro:bit(マイクロビット)でオリジナルのプロジェクターをつくってきたよね。前回はMakeCode(メイクコード)でちょっと工夫して、自由に模様
をつくったり、大きな画像を表示させるプログラムをつくってみた。今回はさらに違うブロックを使ったプログラムにチャレンジしてみよう。
さて、今回はもう少し違うブロックを使ってLEDを光らせてみよう。
2回目で試したブロックでは、組み合わせてアニメーションをつくることができるけど、あらかじめ用意したパターンだけしか表示できない。
そこで、今回は決められたパターンではなくて、予測できない模様が生成されるプログラムをつくってみるぞ。どんな模様が表示されるのかは、電源をオンにしてからのお楽しみだ。まだオリジナルプロジェクターをつくっていないなら、ぜひ「micro:bitを使って、オリジナルプロジェクターをつくろう!①」を読んでつくってみよう。
1 左右対称の模様をつくる
MakeCodeの「LED」カテゴリーに「点灯 x(0) y(0)」というブロックがあるね。これを使うと好きな位置のLEDを点灯させることができる。
このブロックを使って、何かのマークに見えそうな、左右対称の模様をつくってみるぞ。
まず、マークを描くための関数をつくろう。
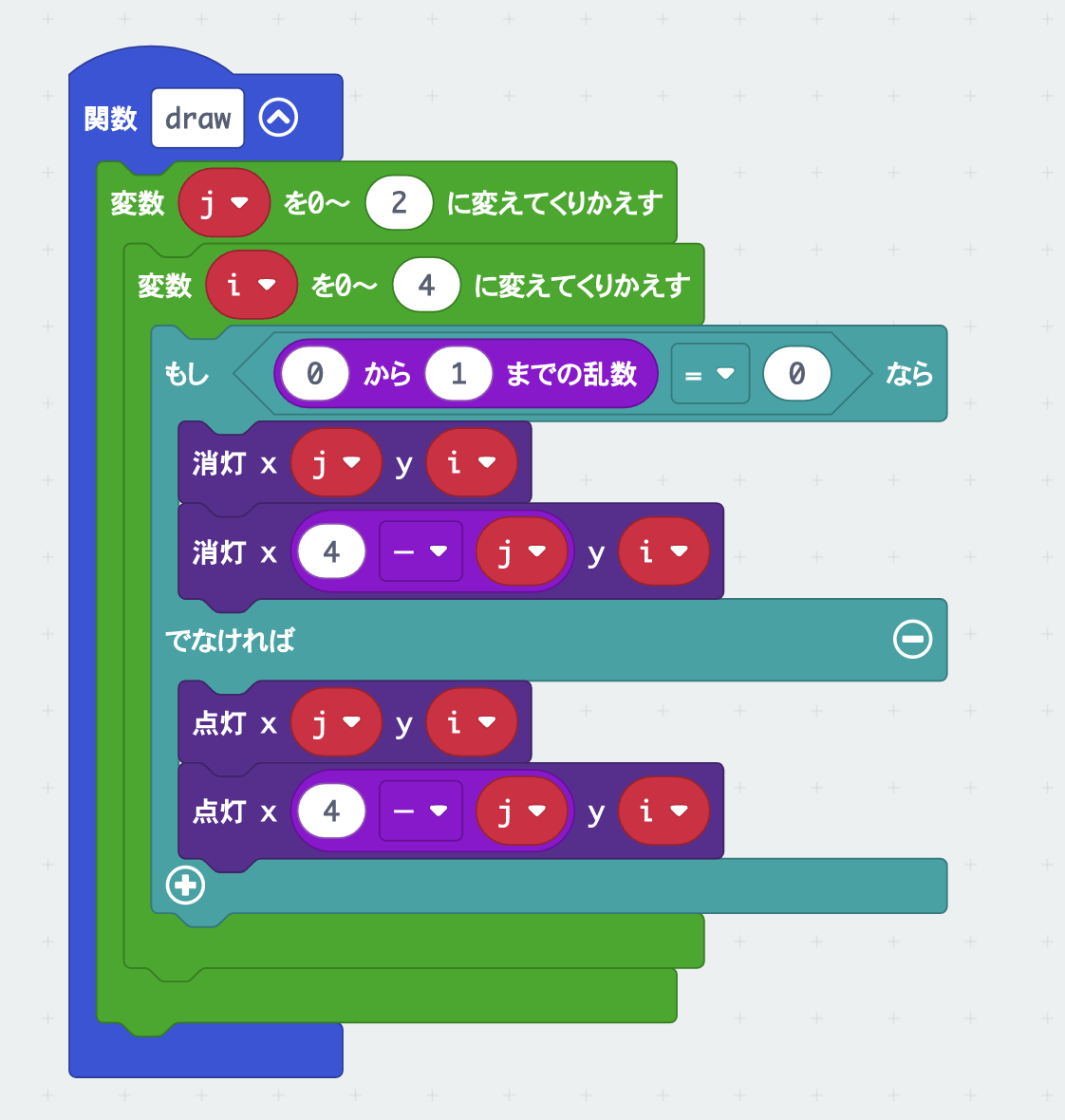
関数をつくるには「高度なプロック」をクリックして表示される「関数」カテゴリーで、「関数を作成する」をクリックして、関数の名前を「draw」とするよ。全体のプログラムは下のようになる。

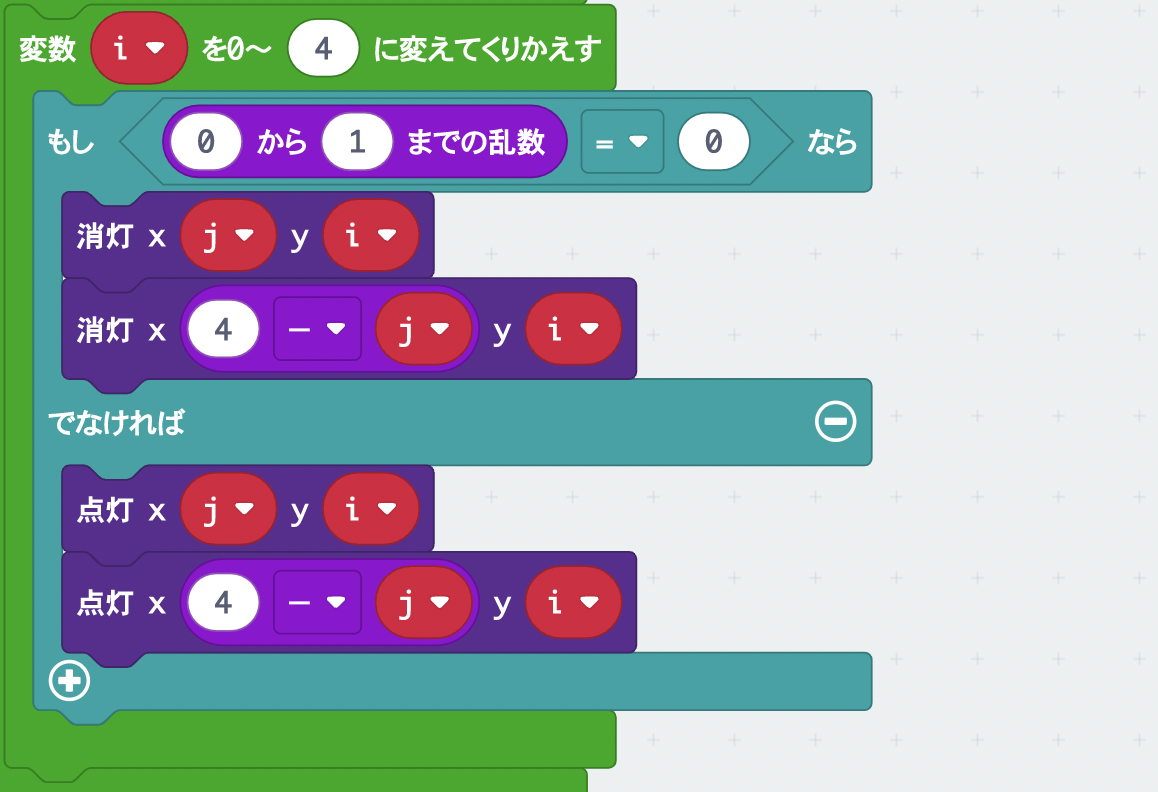
この関数はくりかえしが二重になっている。まずは内側のくりかえしを見てみよう。変数iを0~4に変えながらくりかえしている。変数iは「消灯 x(0) y(0)」、「点灯 x(0) y(0)」のブロックではyの位置に代入されているのがわかるかな。このくりかえしによって縦方向にLEDがついたり消えたりするよ。
ちなみに、変数iは「変数」カテゴリーで「変数を追加する」をクリックして、新しくつくろう。くりかえしのブロックは「ループ」カテゴリーにあるよ。

くりかえしの中では、乱数を使って0ならば消灯、1ならば点灯としている。縦一列のLEDについて、点灯と消灯を制御しているんだ。「(0)から(10)までの乱数」ブロックは、「計算」カテゴリーにあるよ。点灯と消灯のブロックが2つずつあるけど、それは次に説明する外側のくりかえしに関係している。
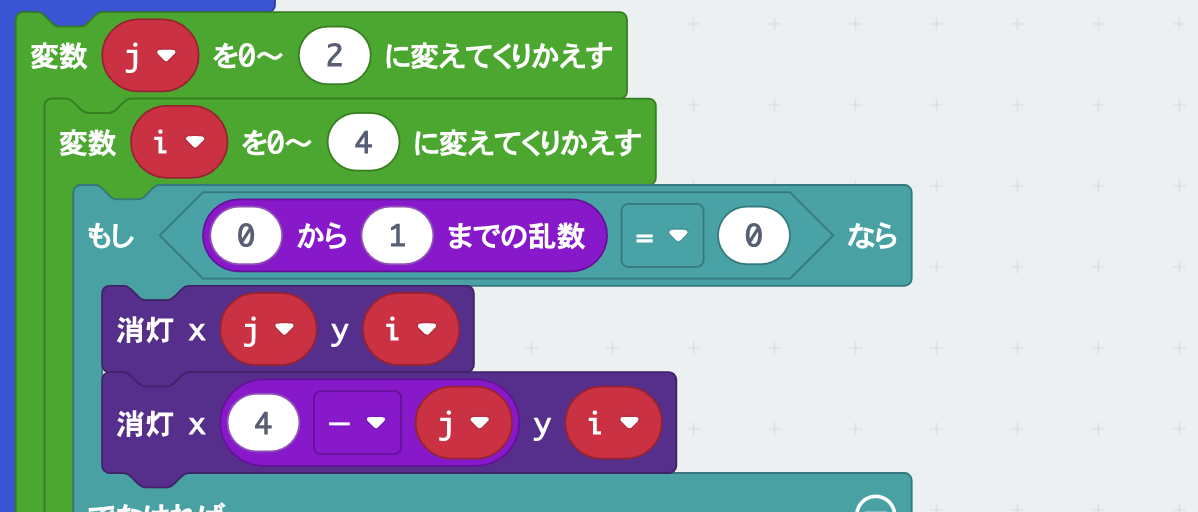
では、外側のくりかえしを見てみよう。「変数(j)を0~(2)変えてくりかえす」ブロックがあるね。LEDは縦も横も5個ずつなのに、0、1、2の3回のくりかえしでは足りないのではと思うかもしれない。
その後にある「消灯 x(0)y(0)」ブロックを見てみると、変数jはxの位置に代入されているね。「消灯 x(0)y(0)」ブロックは2つあるので、もう1つのブロックを見てみると、xには4-jが代入されている。

これを1ステップずつ考えてみると、次のようになる。
くりかえし1回目:j=0 の時 x=0とx=4 (=4-0だから)の列のLEDの点灯・消灯を切り替える
くりかえし2回目:j=1 の時 x=1とx=3 (=4-1だから)の列のLEDの点灯・消灯を切り替える
くりかえし3回目:j=2 の時 x=2とx=2 (=4-2だから)の列のLEDの点灯・消灯を切り替える
3回目は x=2とx=2となっていて、中央の列を重ねて処理しているけれど、LEDディスプレイでは問題なく表示される。このようにLEDが点灯することによって、左右対称の図を描くんだね。
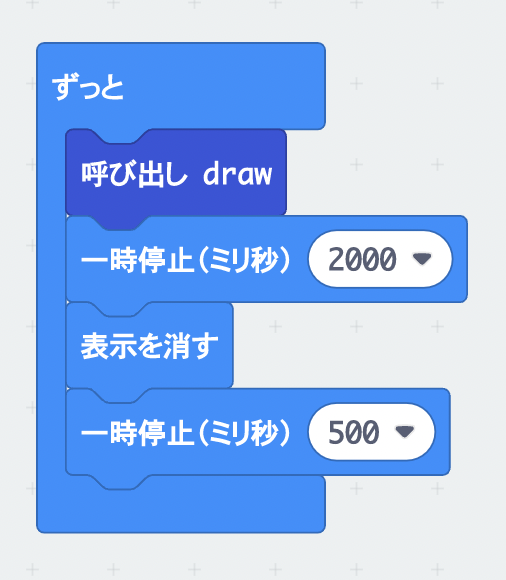
この関数を「ずっと」ブロックの中でくりかえし呼び出してみるぞ。「一時停止(ミリ秒)」ブロックを入れて、一定時間模様を表示してから、いったん消しているよ。

これでランダムな左右対称パターンが自動的に生成されるぞ。2度と同じマークは出ないかもしれないから見逃さないようにじっくり見てみよう。
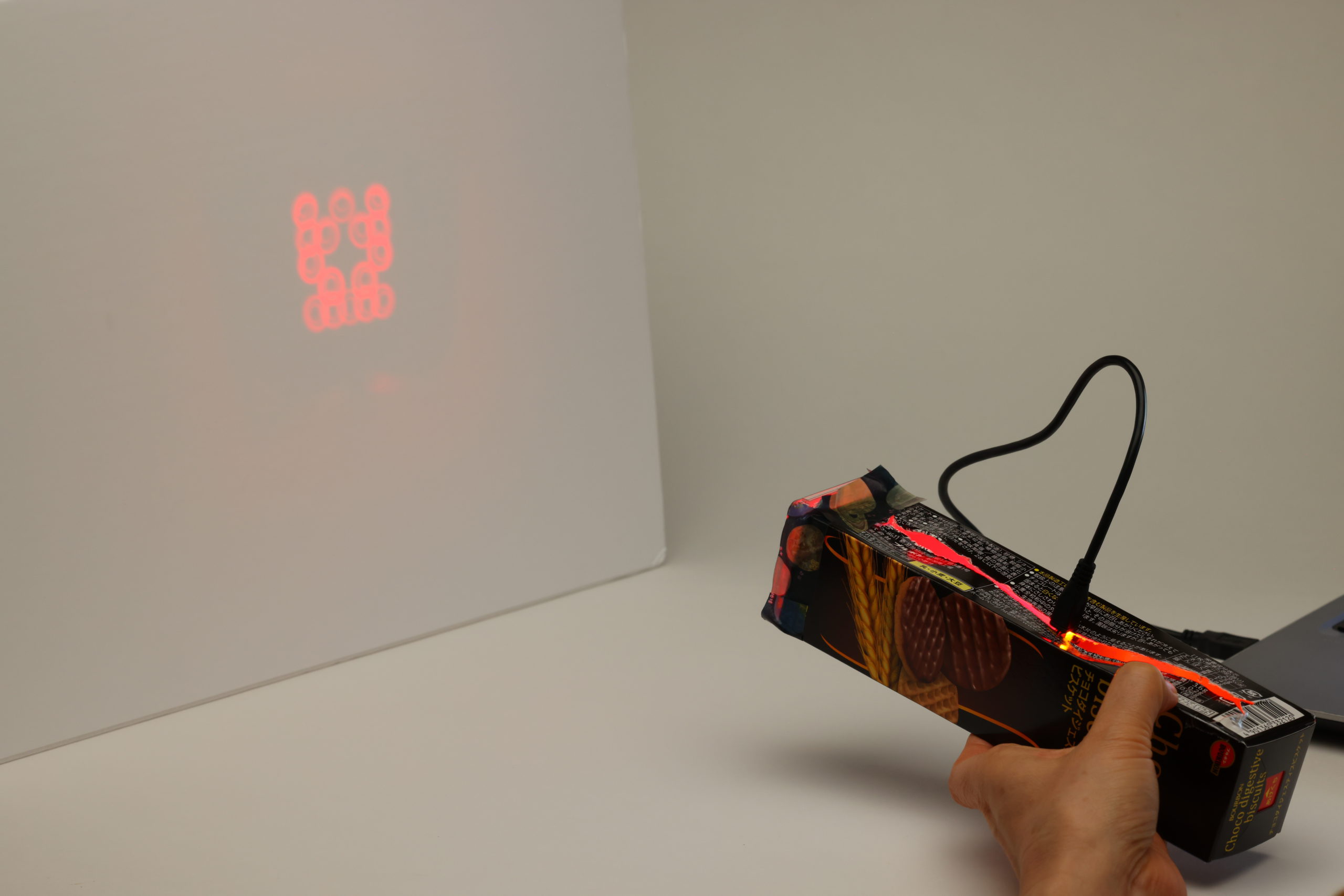
プログラムを書きこんだmicro:bitを、オリジナルプロジェクターにセットして、壁に映し出してみよう。レンズのピントはぴったり合わせてもいいし、少し丸く広がるようなボケた状態にしてもおもしろいぞ。

2 スプライトのブロックを使う
次に、「スプライト」を使っで点灯するLEDを動かす方法を紹介するぞ。高度なブロックの「ゲーム」カテゴリーにあるスプライト関連のブロックを使う方法だ。
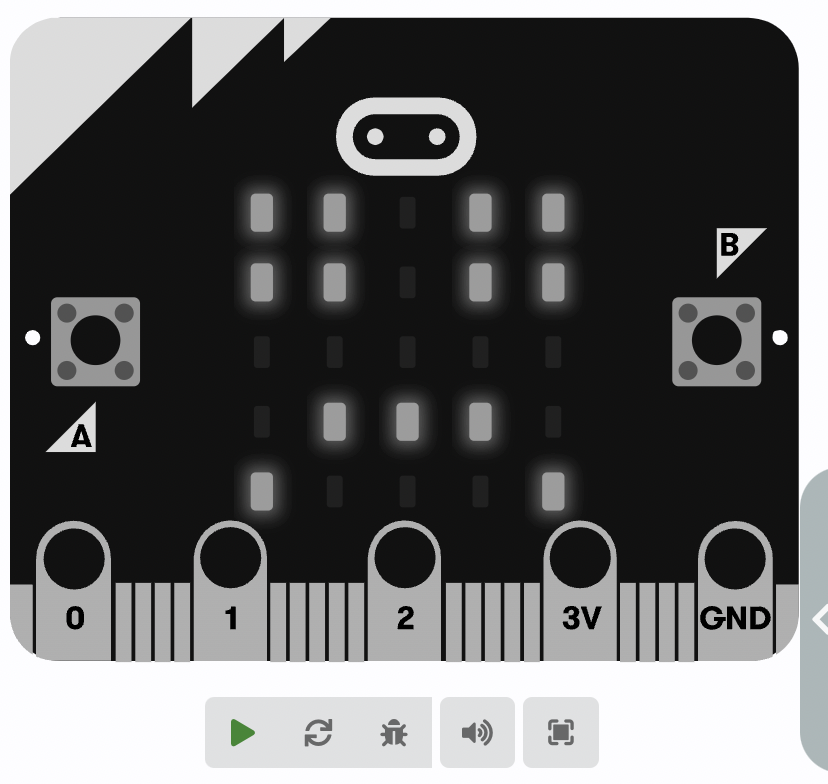
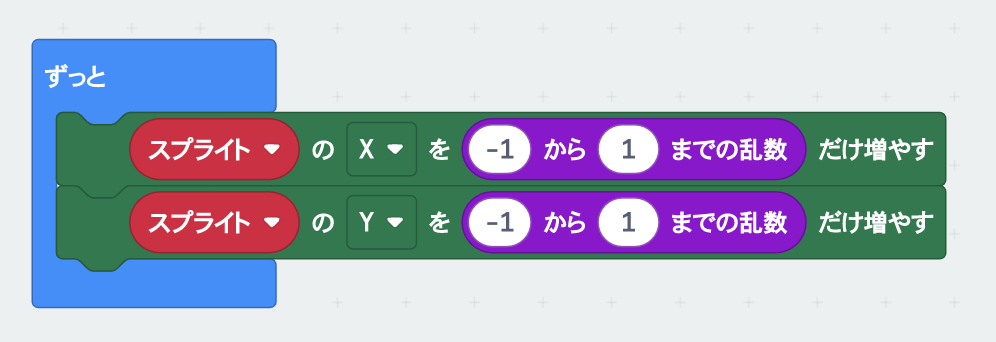
試しに、「スプライトのXを(1)だけ増やす」ブロックを、「ずっと」ブロックに追加してみよう。すると、「スプライト」ブロックに注意のマークが出たり、MakeCodeの左側にあるシミュレーターに変な顔が表示されて、エラーになってしまう。


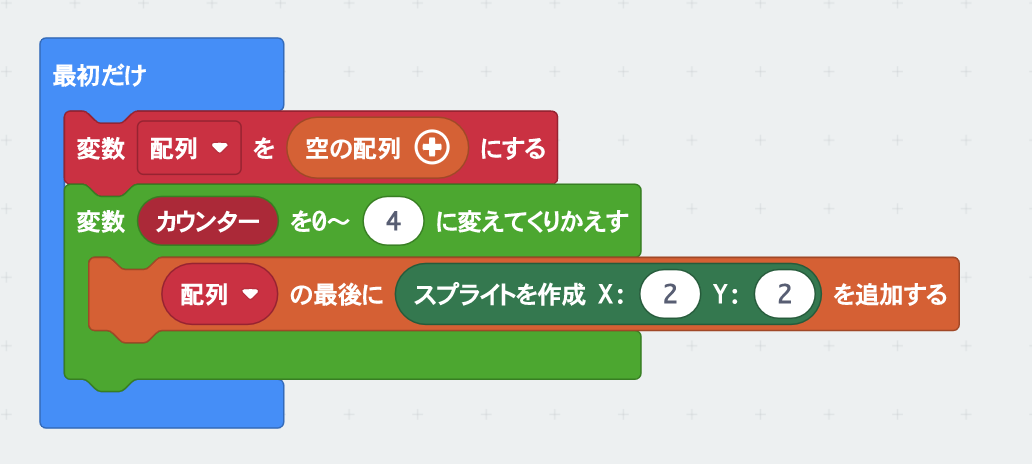
スプライトの使い方は、まず変数を使ってスプライトをつくる必要があるんだ。「変数」カテゴリーに「変数「スプライト」を(0)にする」ブロックに、「ゲーム」カテゴリーの「スプライトを作成 X:(2) Y:(2)にする」ブロックを入れて、「最初だけ」ブロックと組み合わせる。

あとは、そのスプライトを動かすプログラムをつくる。下のようなプログラムにすると、上下左右ランダムにLED画面の上を動き回るスプライト(LED)となっただろう。

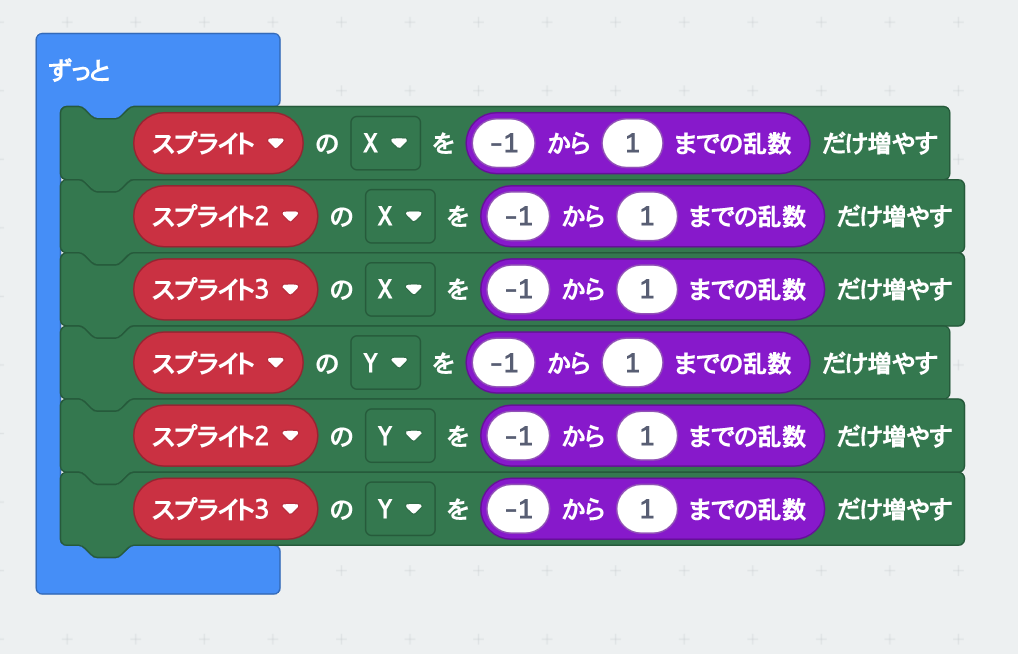
このように動き回るLEDを増やすと、おもしろい表示ができそうだね。例えば3つに増やすなら、プログラムは次のようになるだろう。

この、3個のスプライトを動かすプログラムは、ブロックを右クリックして複製の機能を使ってつくった。

3個くらいならそんなに手間はかからないけれど、スプライトを10個や20個つくる場合は大変だ。では、スプライトをたくさんつくる場合はどうすればいいだろうか。
3 スプライトをたくさんつくる
スプライトを複数つくる場合、「配列」を使うとつくりやすい。同じ処理をするのであれば、くりかえしを使うことでプログラムもシンプルにできるよ。配列のブロックは、「高度なブロック」をクリックして表示される「配列」カテゴリーにあるよ。

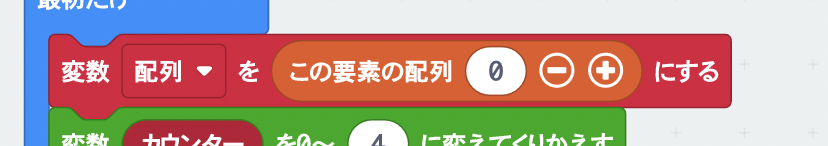
「変数配列を(この要素の配列(0)-+)にする」ブロックを使う。「この要素の配列」の横にある「-」を何度かクリックすると「空の配列」に切り替わるよ。

「ループ」カテゴリーの「変数(カウンター)を0~(4)に変えてくりかえす」ブロック、「配列」カテゴリーの「(配列)の最後に( )を追加する」ブロックを組み合わせる。このようにして、配列を使って作成したスプライトは、くりかえしの中で配列のカウンター番目として呼び出すことができる。
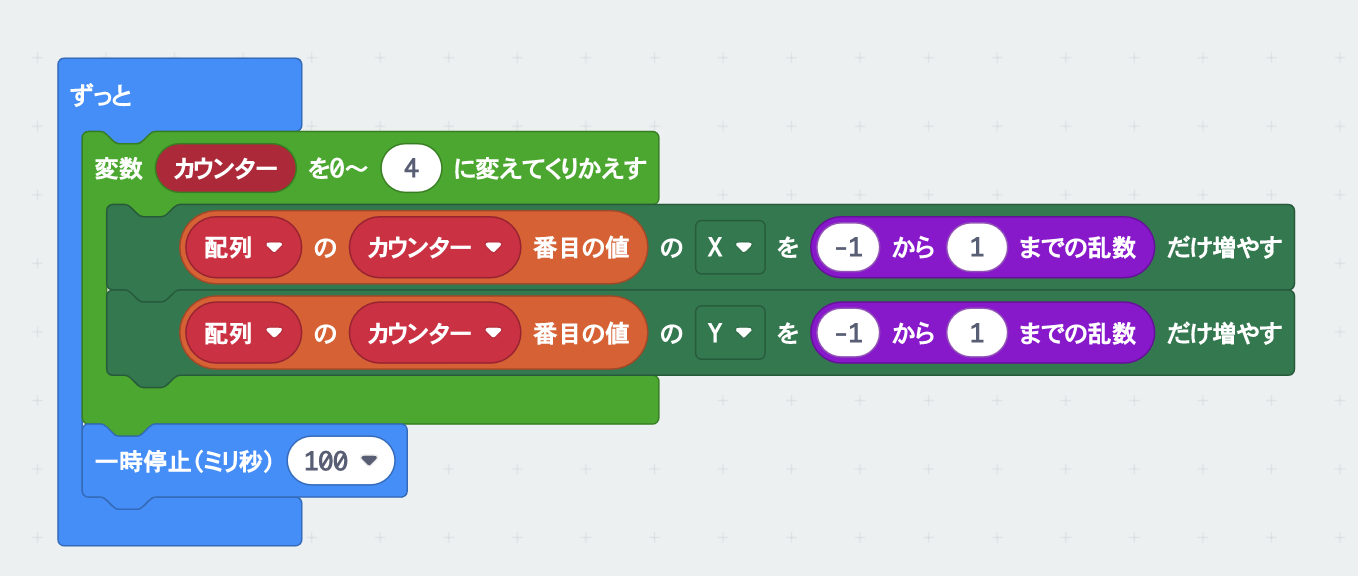
「2 プライトのブロックを使う」でつくった「ずっと」のプログラムで、「(スプライト)」のところを「(配列)の(カウンター)番目の値」に入れ替えよう。

このプログラムだとくりかえしが5回なので、5個のスプライトが動き回る。「変数(カウンター)を0~(4)に変えてくりかえす」のところで、4を19にすると、一度に20個のスプライトが動き出す。

スプライトが5個 
スプライトが20個
ただし、スプライトは重なることもあるので、表示される個数が必ずしも設定した数にならない場合もある。
今回は、LEDをどうやって光らせるか、いろいろなブロックを使いながらプログラムを変えて試してみた。関数や配列といった、ちょっと高度なプロックも使っているので、そのブロックがどのような機能があるのかも一緒に学んでいってほしい。
いろいろなプログラムをつくってみて、プロジェクターでどんどん映してみよう。おもしろい表示ができたら、KoKa編集部にも教えてほしいぞ。キミのチャレンジを待っているよ!
次回、またmicro:bitを使ったおもしろいプロジェクトを紹介するぞ。お楽しみに
文