micro:bit(マイクロビット)は手のひらサイズの小さなコンピューター。いろいろな機能
が備
わっていて、自分でプログラミングをすることができるよ。ブログラミングは「MakeCode(メイクコード) for micro:bit」を使えば、初心者でもかんたんにできるんだ。
『子供の科学』本誌
の連載
「micro:bitでレッツプログラミング!」では、micro:bitを使った「探検
ウォッチ」というツールを使って、その機能
をプログラミングでつくったけれど、この連載が「スタプロ」にお引っ越し。Web連載でも、探検ウォッチのいろいろな機能をプログラミングでつくっていくぞ!
これまでの本誌連載のバックナンバーは、micro:bit特設サイトで公開しているよ(コカネットの無料会員登録が必要)。本誌の連載を見たことがないという人は、まずこちらを見てみてね。Web連載は、本誌の連載の続きになっているから、基本的なことがわからなくなったら本誌のバックナンバーを振
り返ろう。
今回は探検ウォッチを使って便利な機能をつくってみるぞ。
今、新型コロナウイルスの感染症
拡大
防止
のために、いろいろな方法で人が集まった状態を判別
したり、それを避
けるしくみが試
されているね。そこで、このプログラムを書き込んだ探検ウォッチをつけている人同士が、一定時間近くにいるとアラームが鳴るしくみをつくってみよう。名付けて「濃厚
接触
判定
アラーム」だ。
スマートフォン向けに「接触確認アプリ」を提供
している厚生労働省
によると、“1メートル以内、15分以上“の条件で感染者との接触
を通知するしくみとなっている。今回はそれにならって、相手と1メートル以内の距離
で、15分以上いたことを条件にアラートを鳴らすものをつくってみるよ。
ただし、この装置は相手との距離と時間を測るだけなので、自分や相手がウイルスに感染しているかどうかまではわからないよ。なので、この装置を使ってもウイルスに感染してる、していないことが判定できるわけでないことを先に断っておくぞ。
1 無線機能を使って距離を計測しよう
さて、探検ウォッチの機能でお互いの接近
を確認する方法にはどんな機能が使えるかな。無線
の機能を使って、お互いが発信する電波の強さを感知
することで実現できそうだ。
実際にスマートフォン向けの「接触確認アプリ」でも、Bluetooth(ブルートゥース)の無線通信で接触の距離を測り、どちらかがウイルスに感染していた場合の通知に必要となる、IDの交換
を行っている。
まずは2つの探検ウォッチが電波を発信、受信するプログラムをシミュレーターで実験してみよう。これまでのMakeCodeで無線機能を使う場合には、シミュレーターに2つのmicro:bitが表示されることで、プログラムのシミュレーションができた。
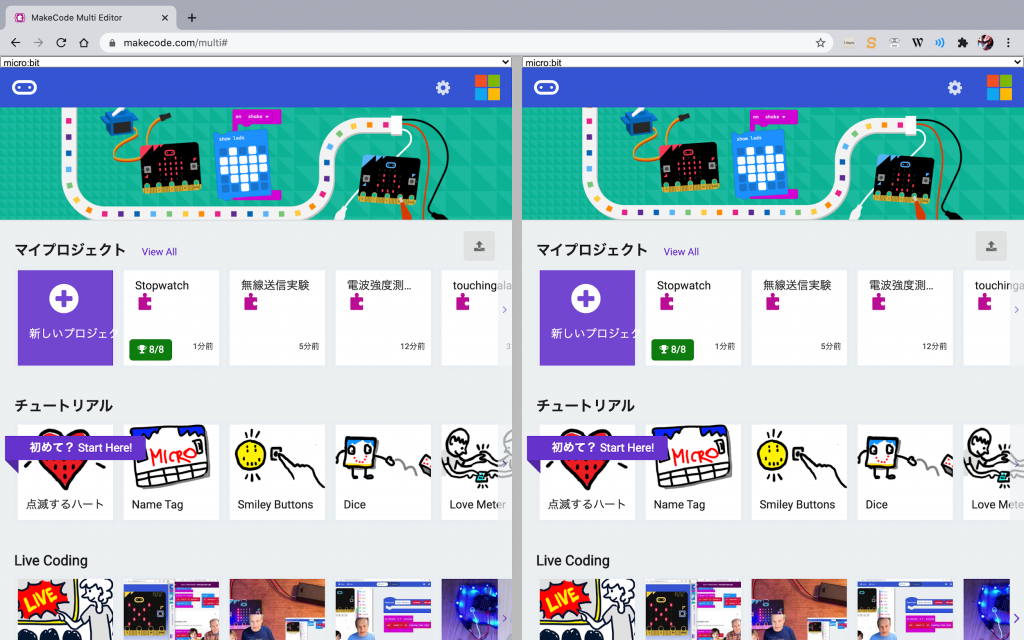
ところが、MakeCodeがバージョンアップしたことで、2台のmicro:bitを同時にプログラミングできるようになった。今回はこの新機能である、2画面エディター(MakeCode Multi Editor)を使ってみよう。
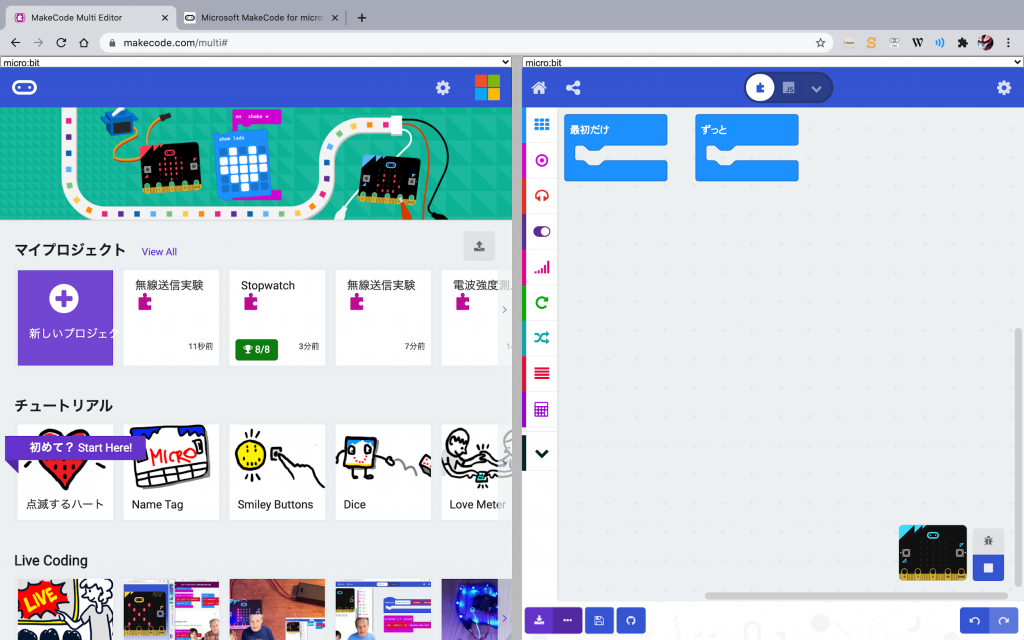
2画面エディターを使うには、このURLにアクセスしてみよう。2画面に分かれてMakeCodeの画面が2つ表示されるぞ。

2 電波を発信するプログラムをつくる
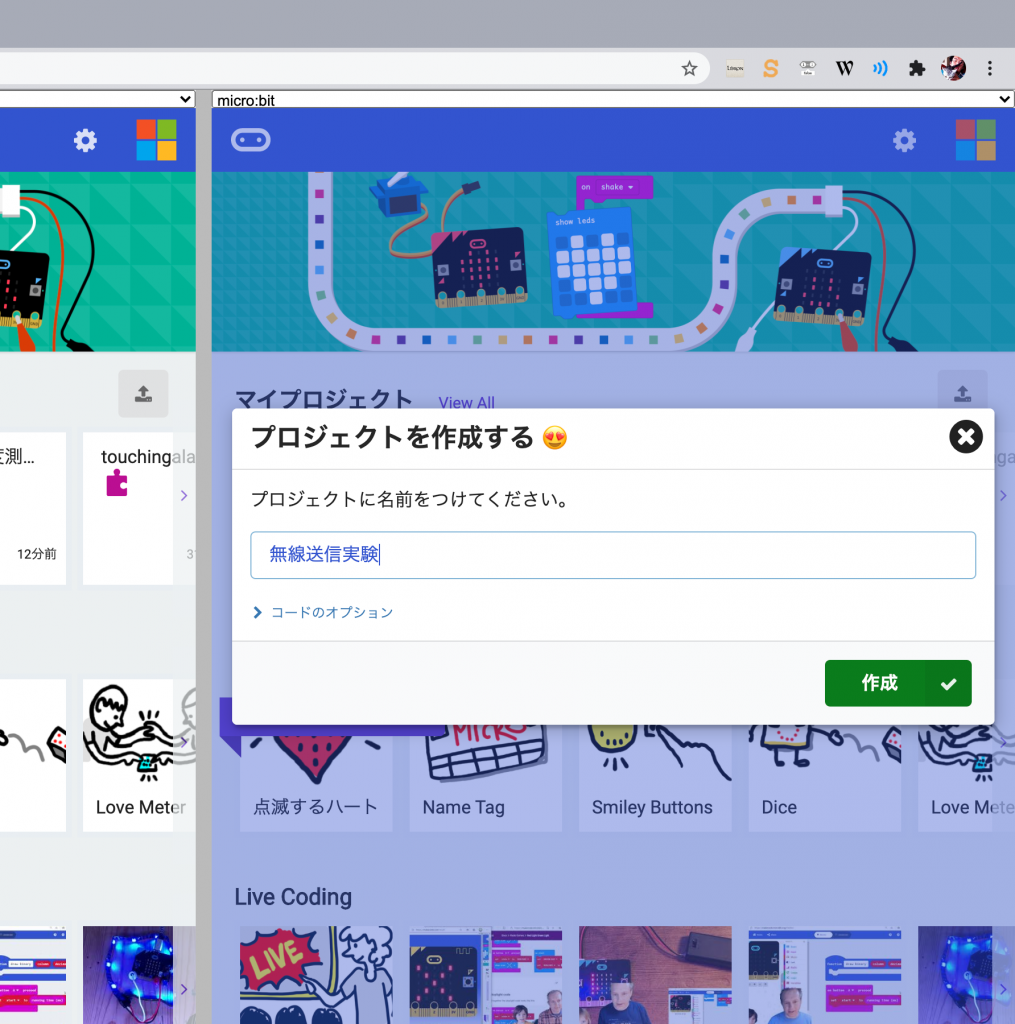
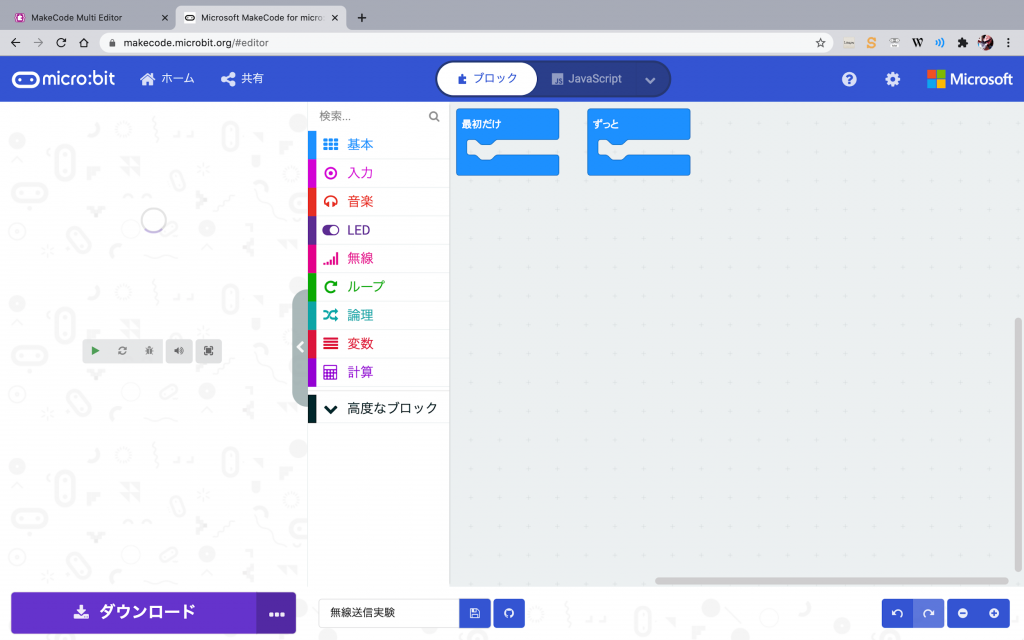
さっそく右側の画面で、無線の電波を発信するプログラムを作成しよう。「新しいプロジェクト」をクリックして、プロジェクトの名前を「無線送信実験」としよう。

MakeCodeのプロジェクトエディターが開くが、もしかしたら画面のサイズによって、今までと雰囲気
が違うと感じるかもしれない。画面の幅が狭
いとエディターのレイアウトが変更され、シミュレーターが右下に簡易的
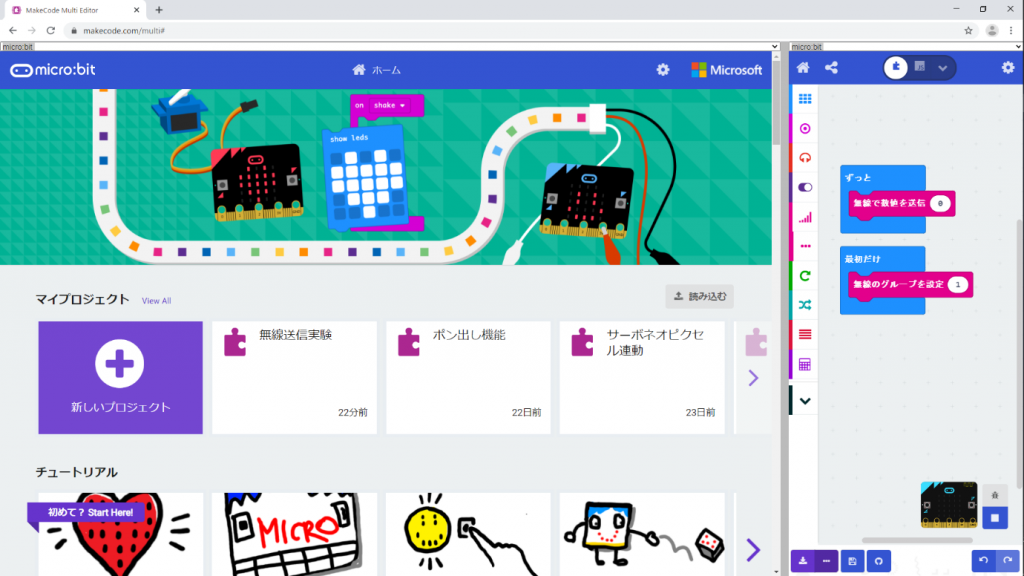
に表示されたり、ブロックパレットのカテゴリー名が見えなくなったりするんだ。


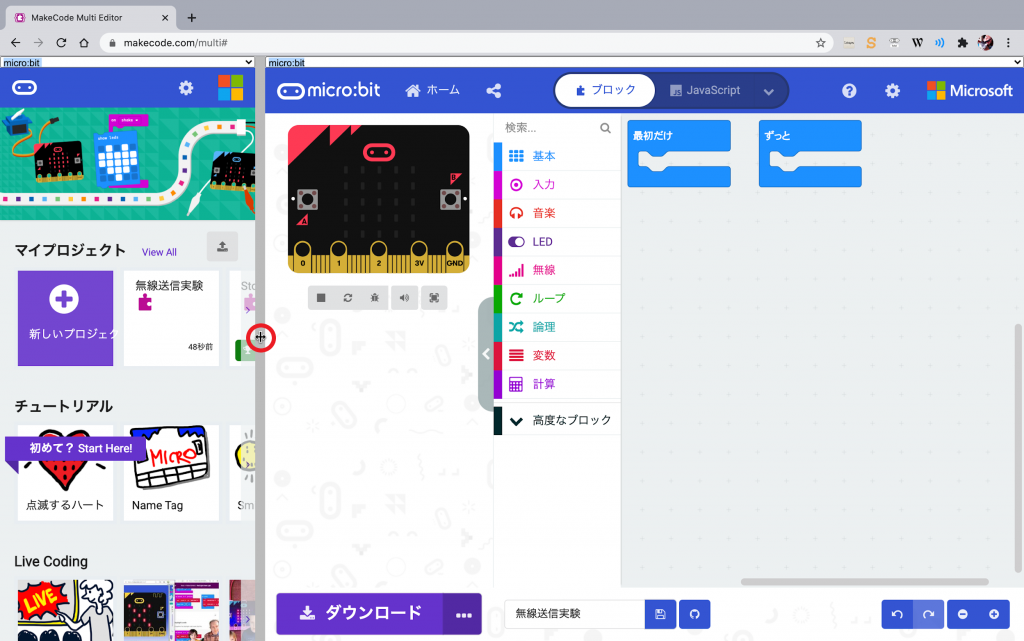
そのまま使ってもいいけれど、中央の灰色のバーをマウスで押しながら左右に動かすと、左右の画面の幅を変えることができる。今は右側を広くして、今までと同じ画面レイアウトで使うことにしよう。

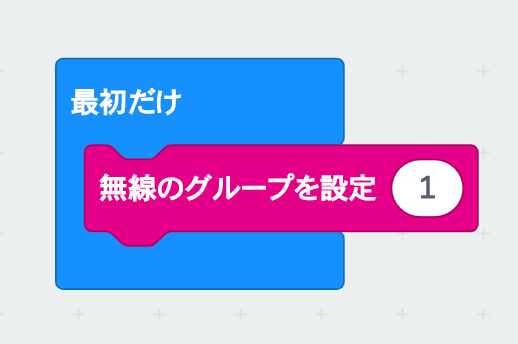
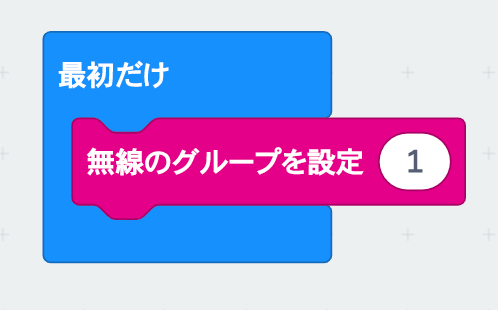
無線機能を使うために「無線」カテゴリーのブロックを見てみよう。まず左右の画面のmicro:bit同士で通信できるように「無線のグループを設定“1”」ブロックを使う。同じグループであれば何台でも通信できるんだ。「最初だけ」ブロックの中に入れて設定したぞ。

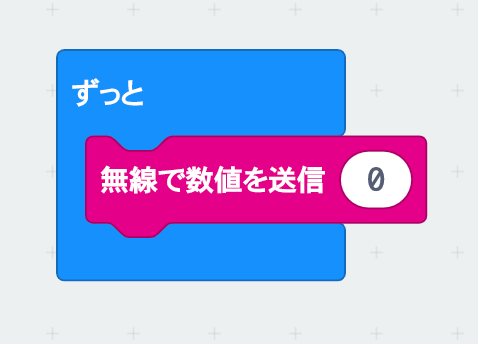
次に、無線で何かを送信してみよう。これは実験だし、今回の使い方では無線の電波の強さが重要
で、送信内容はあまり意味がない。「ずっと」ブロックの中に「無線で数値を送信“0”」ブロックを入れてみよう。

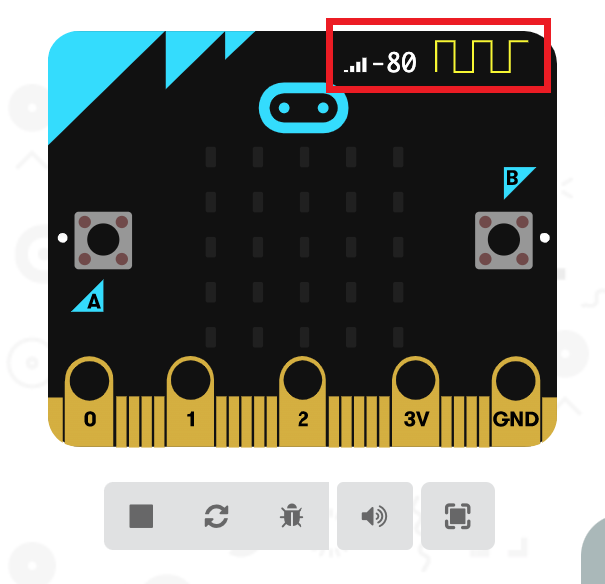
これで「無線送信実験」のプログラムは完成だ。シミュレーターのmicro:bit右上に電波を送信している印として、ジグザグのアンテナマークが表示されたかな。そのマークの上を左右になでるようにマウスカーソルを動かしてみよう。左側に電波の棒グラフのようなマークと-(マイナス)のついた数字が表示されるはずだ。

実際に、micro:bit同士で通信する場合に電波の強さを変えるには、プログラムで設定する以外に、micro:bit間の距離を変えることでできる。でも、シミュレーター上でmicro:bit間の距離を変えることはできないので、電波の強さをこのようにして変更するぞ。
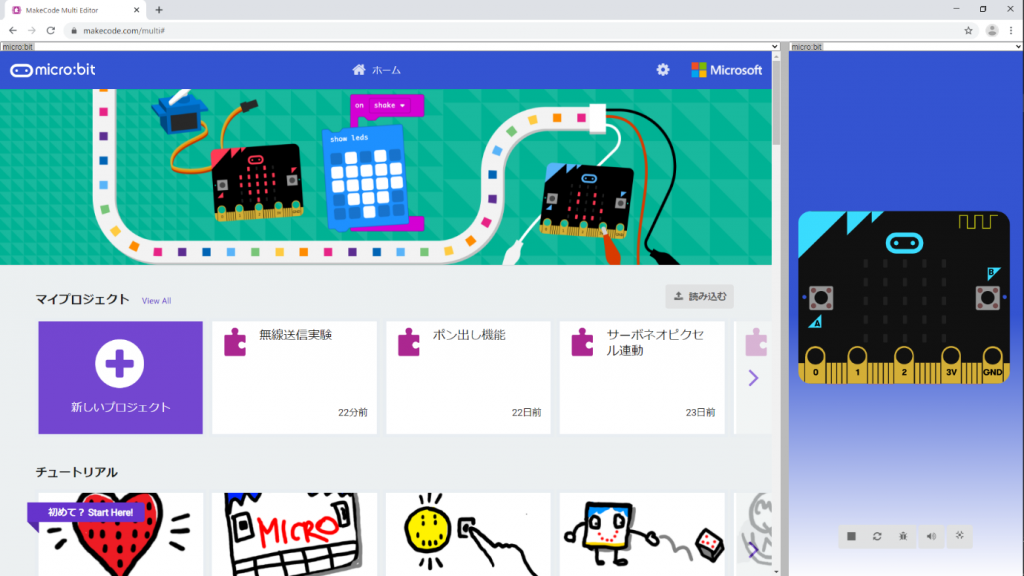
次は左側のエディターを使って、無線を受信するプログラムをつくっていくので、画面の幅を調整して左側を広くしておこう。

右側のシミュレーターは右下に小さく表示されているので、micro:bitのイラストをクリックして、右側全画面に表示させると使いやすいぞ。

3 電波を受信するプログラムをつくる
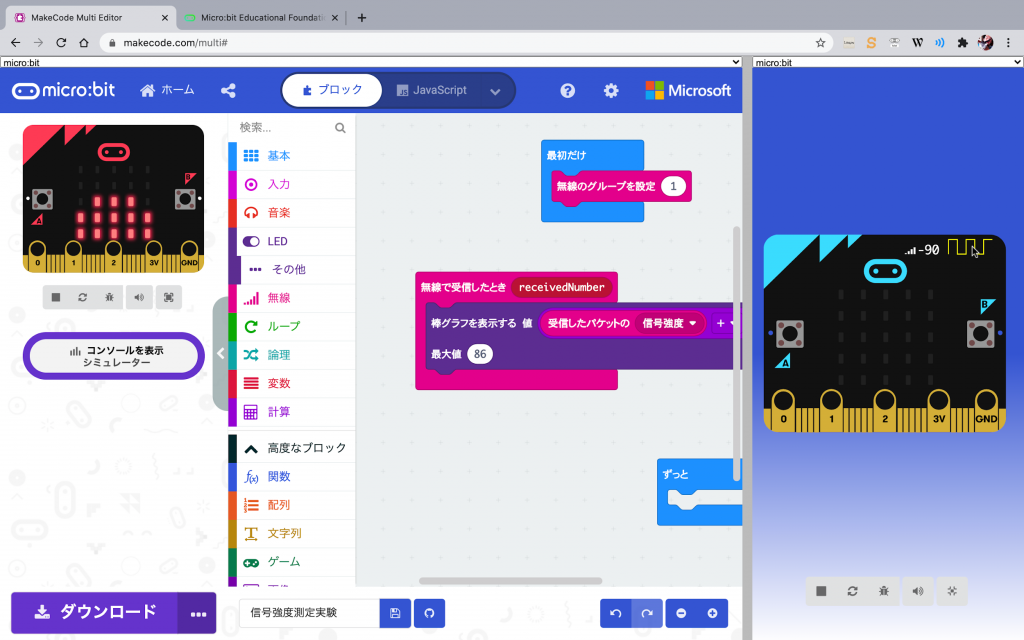
今度は、左側のMakeCodeの「新しいプロジェクト」をクリックして、新しいプロジェクトをつくろう。プロジェクトの名前は「信号強度測定実験」としよう。
まずこちらも通信できるようにするために、「最初だけ」ブロックに、「無線のグループを設定」ブロックを入れる。グループの番号は変えていないけど、もし変える場合は、さきほどつくった「無線送信実験」のプログラムと同じ番号になるようにしてほしい。

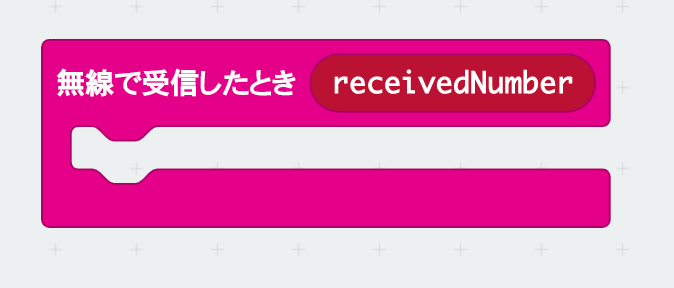
無線の受信をするブロックは、送信側は「無線で数値を送信」を使ったので「無線で受信したとき“recievedNumber”」ブロックを使うぞ(3つ並んだ一番下のブロック)。このブロックは送信された数値を受け取って、このブロックの中にあるプログラムで使うことができるけど、今回のプログラムでは使わないよ。

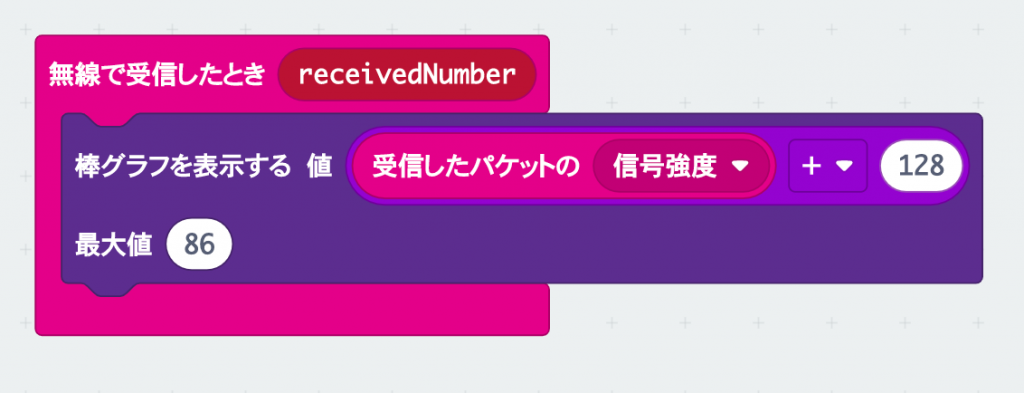
「無線」カテゴリーから「受信したパケットの“信号強度▼”」ブロックを出そう。

このブロックには、右側のシミュレーターで試した、電波の強さ(-128~-42)の数値が入ってくる。micro:bitのディスプレイには、数字ではなくグラフ表示にしてみよう。数字だと表示に時間がかかるので、実際に受信した電波の強さと表示があわなくなるからだ。
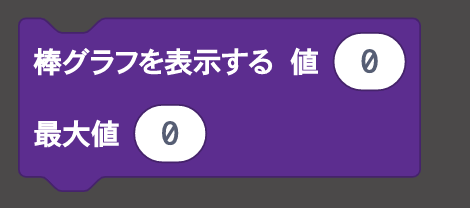
グラフ表示にするには、「LED」カテゴリーの「棒
グラフを表示する…」ブロックを使うぞ。

この棒グラフのブロックは、ある数値を0から指定した最大値の間にマッピングしてLED画面で棒グラフ表示をしてくれる。今回のような電波の強さを示すのに役立つぞ。今回グラフで表示したい信号強度は-128~-42の値をとるので、0からとなるように128を足すよ。「計算」カテゴリーの「“ ”+“ ”」ブロックを使うよ。最大値は-42+128で86になるはずだ。

これで「信号強度測定実験」のプログラムも完成だ。右側のMakeCodeのシミュレーターのアンテナマークをマウスで触れてみよう。信号強度を変えると、左側のシミュレーターのLED画面にグラフが表示されて、マウスで触れるところによって変化したんじゃないかな。

micro:bitを2台持っている人は、それぞれのプログラムを書き込んで試してみよう。実際に2台の距離の変化で信号強度が変わる様子を確かめられるぞ。
次回は、接触が確認できる機能にするために、信号強度を示すグラフがある値を超えたときに、タイマーのカウントが始まるしくみをつくっていくぞ。お楽しみに!
(文/倉本大資)