※画像は「KoKaジブン専用パソコンキット1」です。他のバージョンの「KoKaジブン専用パソコンキット」でも同じことができます。
今年の自由研究はプログラミングを取り入れてみない? ジブン専用パソコンを使えば、レポートにまとめるためのツールも充実しているので、自由研究がグッとレベルアップできるよ。
★ジブン専用パソコンの詳細や購入方法、サポート情報、連載バックナンバーなどは、特設サイトをチェックしよう!

テーマの見つけ方
自由研究のテーマは、今いちばん興味があることから見つけよう。といっても、難しく考えることはないゾ。まずは身の回りにある「フシギだな」、「やってみたいな」、「こうしたら便利かも」と思ったことを、忘れないようにメモしておくんだ。しばらくしてメモがたまったら、その中から研究テーマになりそうなものを探せばOKだよ。
研究の進め方
テーマが決まったら研究スタート! まずは選んだテーマについて、「それはなぜなのか」、「どうしたらいいのか」を自分の頭で考えよう。そして「仮説」を立てるんだ。いきなりインターネットで検索して答えを探すのはダメ! まずは頭の中だけで考えてみよう。
自分なりの仮説を立てたら、本やインターネットで調べよう。そのときは1つだけじゃなく、複数の本やウェブサイトを調べるのがコツ。特に個人のブログやウェブサイトには、間違ったことが書かれていることもあるので要注意! 信用できる情報を見つける力も養おう。
★連載「はじめようジブン専用パソコン」第50回「Google(グーグル)を使いこなして検索王になろう」も参考にしよう。コカネット無料会員ならバックナンバーを読むことができるよ。
情報が集まったら実験や観察をして、実際にどうなるのかを自分でも確かめよう。さらに、コンピューターを使ったシミュレーションも組み合わせるのが今回のポイント! 難しそうに聞こえるけど、「ジブン専用パソコン」を使えばみんなにもできちゃうゾ。
実験や観察、シミュレーションなどの結果が出たら、結論を導き出そう。実験や観察がうまくいかなかったり、調べたことと結果が違ったりすることもあるだろう。でも、全然OK! それが「キミの研究成果」だからね。なぜうまくいかなかったのか、仮説と実験結果のどちらが正しいのか、といったことを考えるのも立派な研究だよ。
研究成果をレポートにまとめるときは、ジブン専用パソコンの「リブレオフィス」を使うのが便利だ。
★連載「はじめようジブン専用パソコン」第15回「リブレオフィスで文書をつくろう」第16回「リブレオフィスで研究レポートをまとめよう」も参考にしよう。コカネット無料会員ならバックナンバーを読むことができるよ。
ジブン専用パソコンでシミュレーションにチャレンジ!
ジブン専用パソコンには、プログラミング環境として「Scratch(スクラッチ)」が最初から インストールされている。今回はこれを使って「シミュレーション」にチャレンジだ! 自然現象を再現したり、実際に行うのがたいへんな実験を行ったりしてみるよ。
★連載「はじめようジブン専用パソコン」のバックナンバーでScratchの始め方や基本的な使い方を紹介しているから参考にしよう。コカネット無料会員ならバックナンバーを読むことができるよ。
シミュレーション①ヒマワリのタネに隠された法則は?
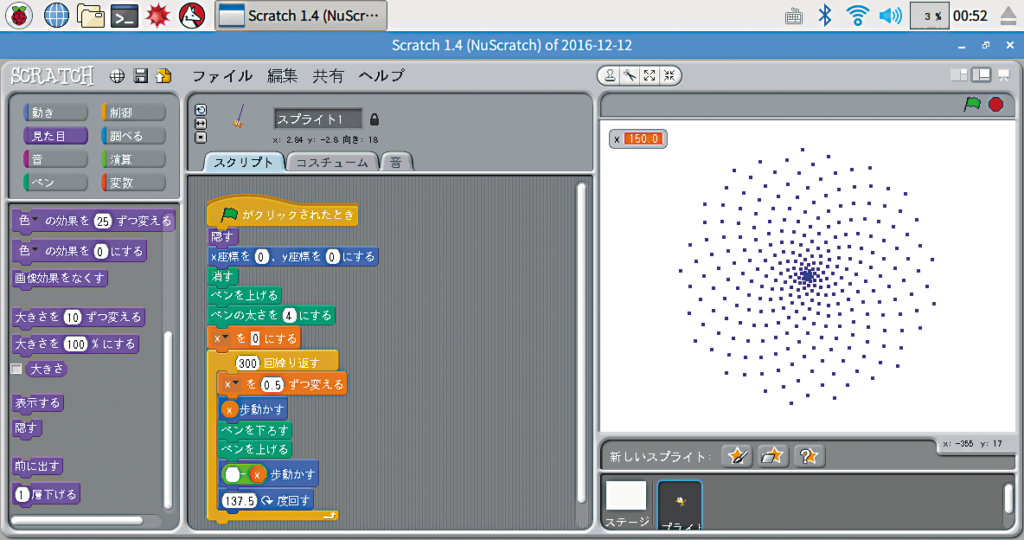
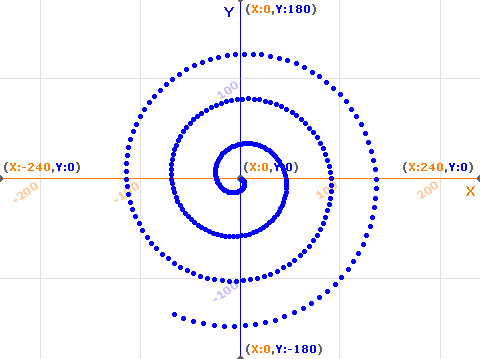
ヒマワリのタネは、花の中心かららせん状に並んでいる。

この並び方をシミュレーションしたのが下の画像だ。実は、この並び方にはある法則が隠されているんだけど、見つけ出すことはできるかな? 並べるときの角度や距離を少しずつ変えて、いろいろな並び方のパターンを試してみよう。

Scratchで線を描く方法
まずは、図やグラフを描く基本から説明しよう。Scratchで図を描くには「ペン」を使うんだ。
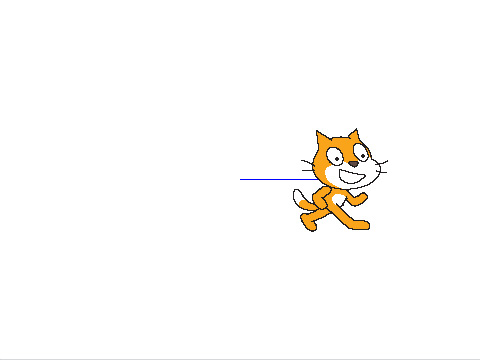
「ペン」カテゴリーから「ペンを下ろす」を選ぼう。次に、「動き」カテゴリーから「10歩動かす」を選び、「10歩」を「100歩」に変え、「ペンを下ろす」の下につける。では、ブロックをクリックしてみよう。


ネコの後ろに線が描けたね。「ペンを下ろす」は、ステージ上にペン先をくっつける、というイメージ。ペンを下ろしたままネコが動いたので、動きに合わせて線が描けたというわけだ。Scratchでは、こうやって線を描いていくんだよ。
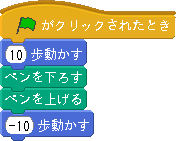
では、その画面のまま、「動き」カテゴリーから「90度に向ける」を選び、「90度」を「0度」に変えよう。その下に「100歩動かす」をつけて、ブロックをクリックしよう。


今回は「ペンを下ろす」を使っていないのに、線が描けてしまった。これは、さっき下ろしたペンが、まだ下ろしたままになっているからだ。ネコは動かしたいけど線は描きたくないというときは、「ペン」カテゴリーの「ペンを上げる」を使おう。


今度は線が描かれることなく、ネコを動かすことができた。
ステージ上の線を消したいときは、「ペン」カテゴリーの「消す」をクリックしよう。ただし、すべての線が消えてしまうので注意してね。
Scratchで点を描く方法
次は点を描いてみよう。「ペンを下ろす」は、ステージ上にペン先をくっつけるイメージだったよね。だから、「ペンを下ろす」をするだけで、点を描くことができるんだ。ペンを下ろしたままネコを動かすと線になってしまうので、すぐに「ペンを上げる」をしよう。
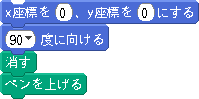
まずは、ネコをいちばん最初の状態に戻して、ステージ上に描いた線を消しておこう。ペンも上げておくよ。

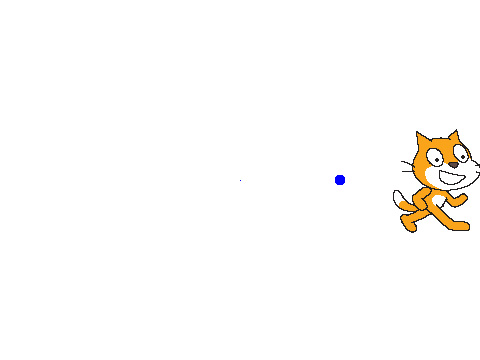
では、点を打つよ。


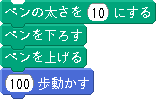
ん?点が描けてない?と思ったら、すご~く小さな点が描けてた! これはペンの太さが細いから見えにくかったんだ。「ペンの太さを1にする」を選んで、「1」を「10」にしよう。これをさっきのブロックの上にくっつけて、クリックしてみよう。


今度は大きな点になったね。ほかのブロックを使うと、ペンの色や濃さを変えられるので、いろいろ試してみてね。
ヒマワリのタネを並べるヒント
ペンの使い方の基本がわかったところで、ヒマワリのタネの並び方を描くヒントを教えよう。
最初の図を見ればわかるけど、ヒマワリのタネは「点」で表しているね。

このとき、どうやって点を描くのかがポイントだ。まずはカンタンなところから始めるよ。
スタートは画面の中央。10歩動かして、ペンを下ろして点を描いたら、また画面の中央に戻ってくる。ペンの太さや色は、見やすいようにそれぞれ調整してね。


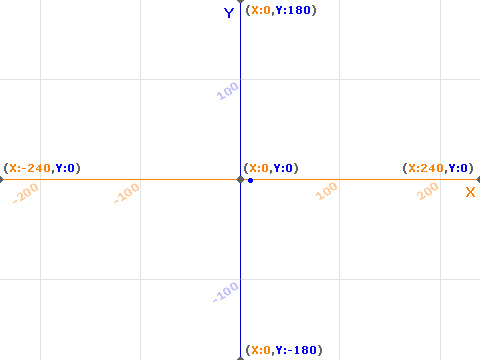
ネコを表示させたままだと点がネコに隠れて見にくいので、「見た目」カテゴリーの「隠す」をクリックしてあらかじめネコを隠している。また、ステージのどこに点を描いたかわかりやすいように、ステージの背景を「xy-grid」に変更しているよ。
★連載「はじめようジブン専用パソコン」第5回「ネコを使ったゲームをつくろう!」で背景の変更について紹介しているぞ。コカネット無料会員ならバックナンバーを読むことができるよ。
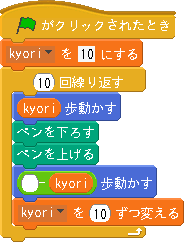
つづいて、20歩先、30歩先にも点を描いていこう。このとき「10歩動かす」の値を直接変えるのではなく、変数を使ってみよう。変数名は「kyori」(距離)にしたよ。見えないネコを中央に戻し、さっき描いた点は消しておいてね。


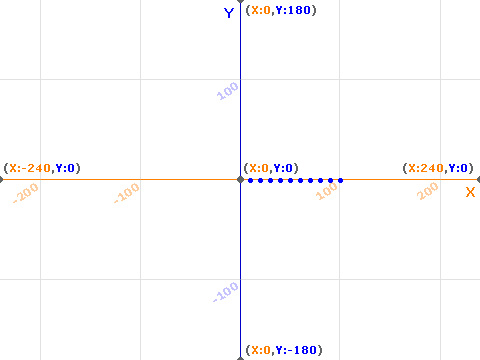
最初に、「kyori」の値を「10」にしている。そして、「kyori」の分だけ動かして点を描き、同じ距離戻ってきている。最後に「kyoriを10ずつ変える」をしているので、「kyori」の値は「10」から「20」に変わっているね。この処理を、「10回繰り返す」の中に入れているので、点が10個、10歩間隔で描かれたというわけだ。
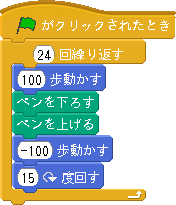
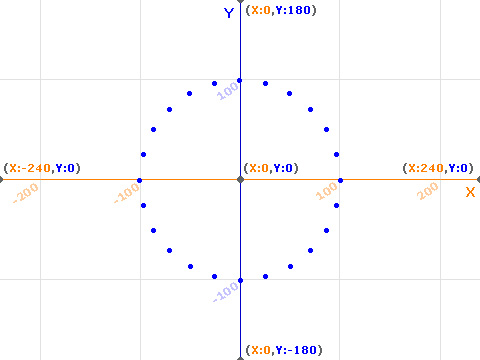
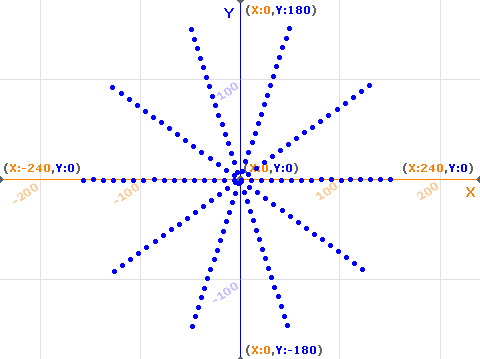
今度は、動かす距離は一定にして、角度を変えながら点を描いてみよう。


100歩動かして点を描き、100歩戻ってきたら、15°回している。これを24回繰り返すと、15°×24回で360°。つまりぐるっと1周して円が描けたというわけだ。
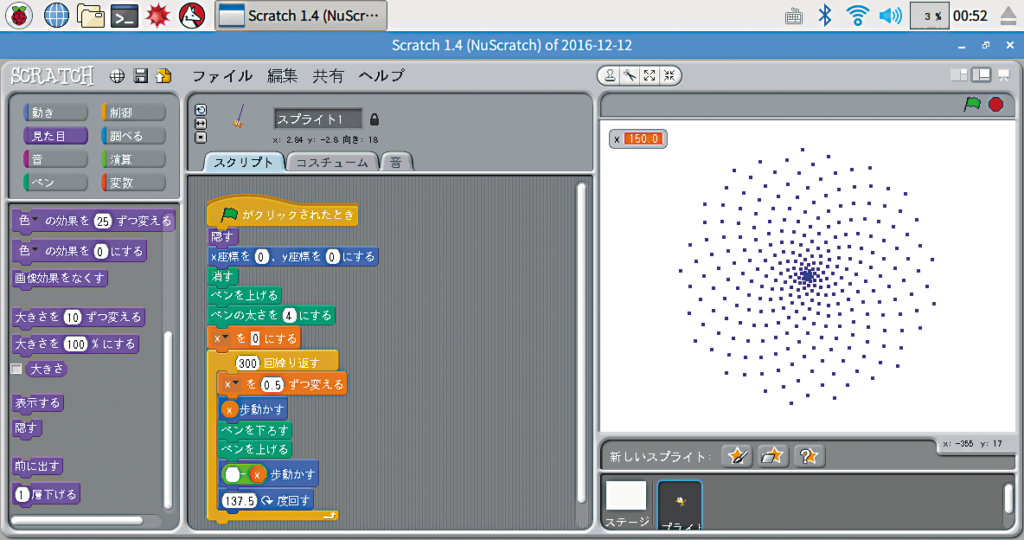
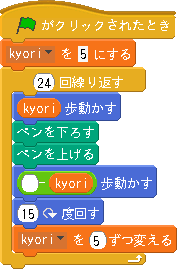
では、この2つを組み合わせるとどうなるだろう。


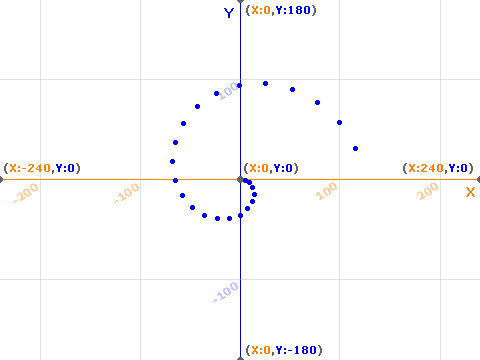
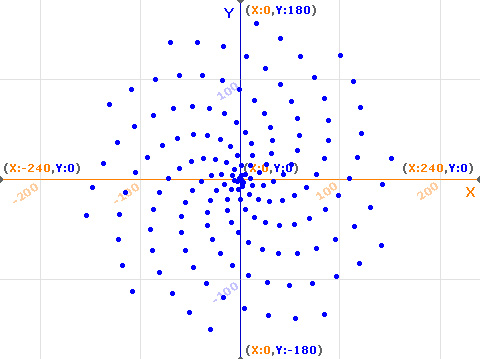
渦巻き模様になった! 動かす距離を10ずつ変えるとステージの外にはみ出してしまうので、「5」ずつ変えるようにしているよ。あとは、距離や角度、繰り返す回数の値を変えていくと……。



なんか、だんだんとヒマワリのタネの並びに近くなってきてない? さあ、ヒントはココまで。あとは自分で試してね!
監修

文/塩野祐樹
シミュレーション②サイコロの目は平等に出る?

シミュレーション②③とリブレオフィスでのレポートのまとめ方については、コカネットプレミアム会員になると見られます。
こちらの閲覧にはプレミアム会員へのご登録が必要となります。
【コカネットプレミアム(DX)会員サービス休止のご案内】
新たなサービスの検討のため、現在コカネットプレミアム(DX)会員の新規会員受付を休止しております。 再開が決まりましたら、コカネットにてお知らせいたします。
2024年12月24日(火)までにプレミアム(DX)会員をお申し込みされた方で、 解約せずにご契約を継続されているプレミアム会員・DX会員の方は、引き続き無料で一部サービスをご利用いただくことができます。 登録しているメールアドレス・パスワードでログインしてご利用ください。
詳しくはこちら








