micro:bit(マイクロビット)は手のひらサイズの小さなコンピューター。いろいろな機能
が備
わっていて、自分でプログラミングをすることができるよ。ブログラミングは「MakeCode(メイクコード) for micro:bit」(MakeCodeと呼ぶよ)を使えば、初心者でもかんたんにできるんだ。
『子供の科学』本誌
の連載
「micro:bitでレッツプログラミング!」では、micro:bitを使った「探検
ウォッチ」というツールを使って、その機能をプログラミングでつくったけれど、この連載が「コカネット」にお引っ越し。Web連載でも、探検ウォッチのいろいろな機能をプログラミングでつくっていくぞ!
今回はちょっと初心に帰ってみよう。micro:bitのプログラミング開発環境
「MakeCode」の基本的
な使い方をおさらいしてみよう。これからmicro:bitを使い始めるという人は、ここから読むといいよ。
1 MakeCodeが使用できる環境について
MakeCodeはブラウザーからアクセスして使用するので、インターネットに常時接続
しているパソコンやタブレットが必要だ。対応しているOSとブラウザーは次のようになっているよ(参考
https://makecode.microbit.org/browsers)。
●Windowsの場合
対応バージョン:Windows 7、Windows 8、Windows 8.1、Windows 10
対応ブラウザー: Microsoft Edge、Google Chrome、Mozilla Firefox
●Macの場合
対応バージョン: OS X 10.9 Mavericks、OS X 10.10 Yosemite、OS X 10.11 El Capitan、macOS 10.12 Sierra
対応ブラウザー:Safari、Google Chrome、Mozilla Firefox
●iOSの場合
対応ブラウザー:Safari、Google Chrome、Mozilla Firefox
●Androidの場合
対応ブラウザー:Google Chrome、Mozilla Firefox
ちなみに、「ジブン専用パソコン」でもMakeCodeが使えるよ。「はじめようジブン専用パソコン」バックナンバーの「第38回 マイクロビットで「逃げゲー」をつくろう」を参考にしてね。
なお、どのパソコンもタブレットも、USB接続端子
が必要になるよ。micro:bitはパソコン、タブレットとUSBで接続して、プログラムを書き込むんだ。
2 MakeCodeのアクセス方法
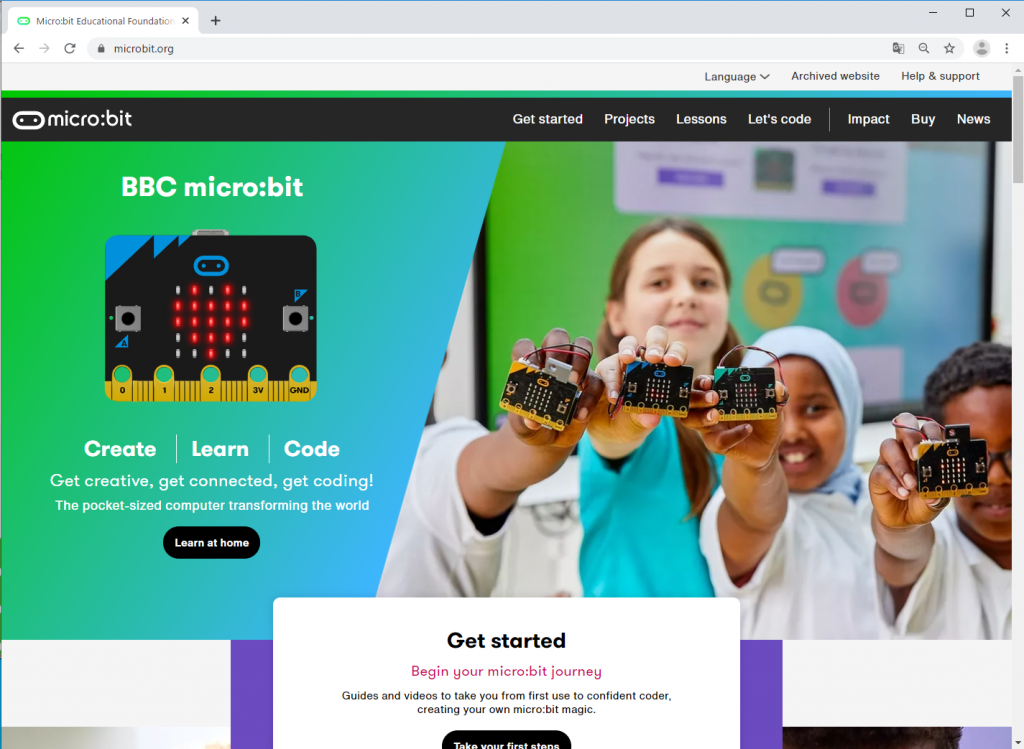
MakeCodeでプログラミングをするときには、パソコンでブラウザーを起動
して、microbit.orgにアクセスしよう。
最初
から日本語で表示されることもあるけど、英語の画面がでてきたら、右上の「Language」のところをクリックすると、選択
できる言語
が表示されるので「日本語」を選ぼう。

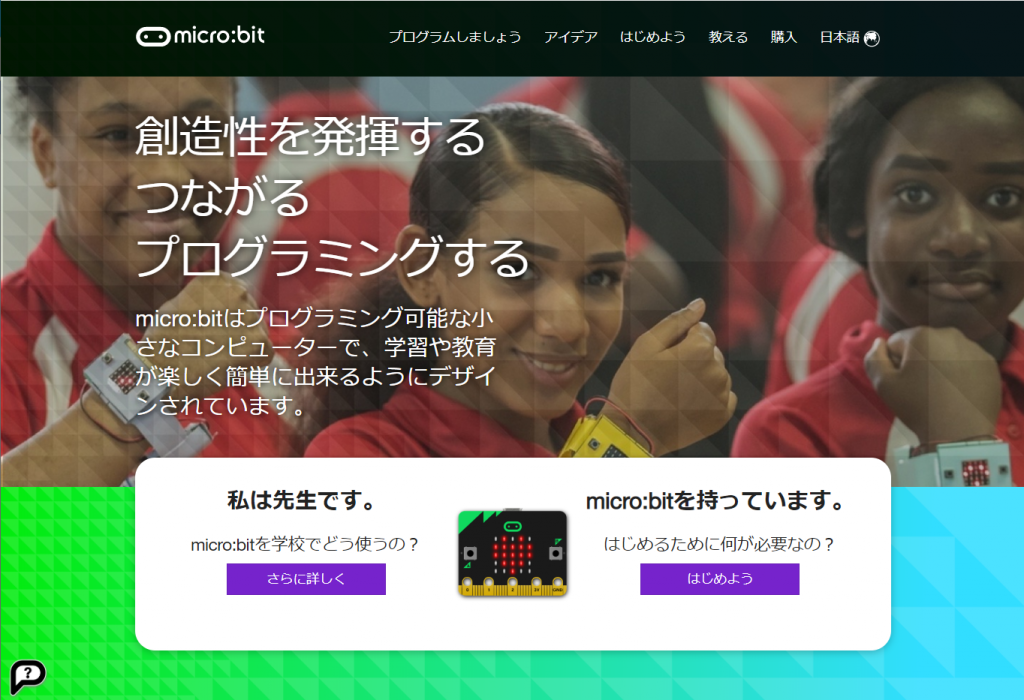
日本語のページに変わったね。

「はじめよう」をクリックすると、micro:bitについて紹介する「micro:bitの冒険をはじめよう!」というページに移動するよ。

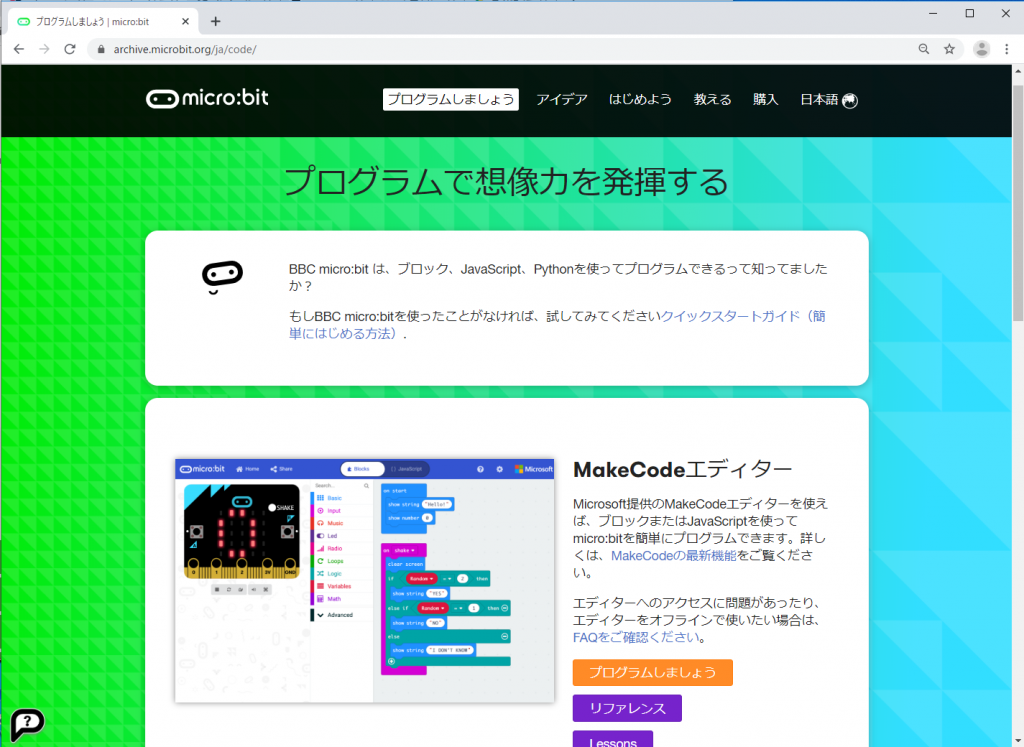
下にスクロールして、「プログラムしましょう」をクリックすると、micro:bitのプログラムができるエディターを紹介
しているページに移動するよ。その中から、「JavasScriptブロックエディター」(これがMakeCodeのことだ)の「プログラムしましょう」をクリックしてね。すると、MakeCodeの画面に移動するよ。

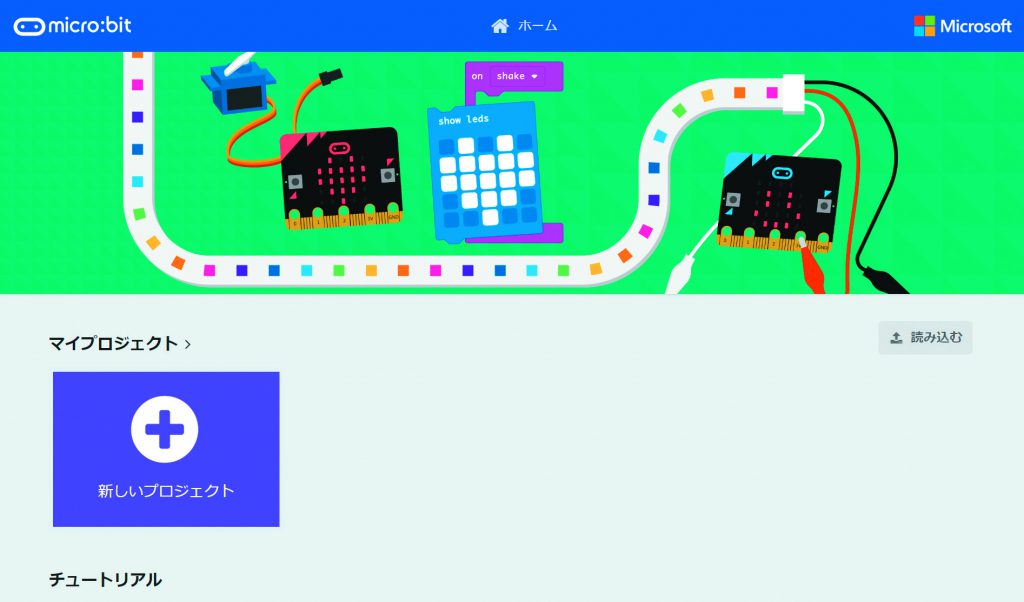
MakeCodeに移動すると、まず下の画面が出てくるよ。新しくプロジェクトを始
めるためには、「マイプロジェクト」の「新しいプロジェクト」をクリックしてね。

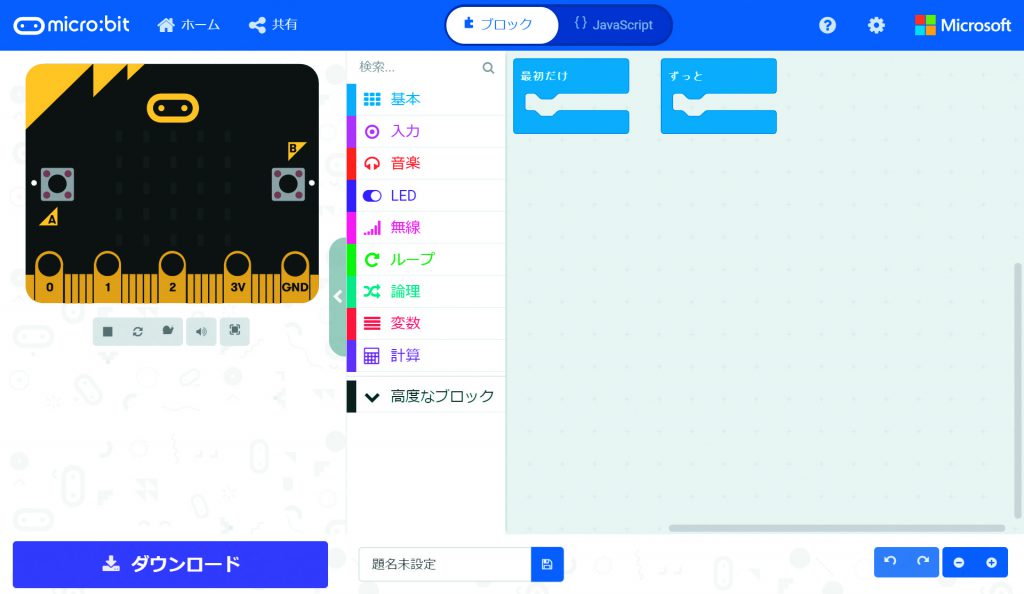
すると、下のような画面が表示される。これでプログラミングが始められる。

直接MakeCodeのサイトにアクセスできるけど、micro:bitの公式サイトには、micro:bitのいろいろな情報
や、MakeCode以外の開発環境なども紹介されているので、一度見てみることをおすすめするよ。
3 プログラミングのポイント
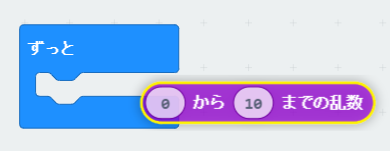
ブロックをつなげるときは、ブロックのでっぱり部分と、へこんでいる部分をちゃんとあわせることが必要だよ。追加
したいブロックをドラッグして、つなげたいブロックのところに持っていくけど、つなげたいブロックのでっぱり部分が黄色くなったらドロップしてね。そうすればきちんとつながるよ。パソコンの音が出る設定
にしていると、ちゃんとつながったときに「カチッ」という音がするので、それも参考
にしてね。

ブロックは何でもつながるわけではなくて、ブログラムとして成立
しない組み合わせではつながらないようになっているんだ。

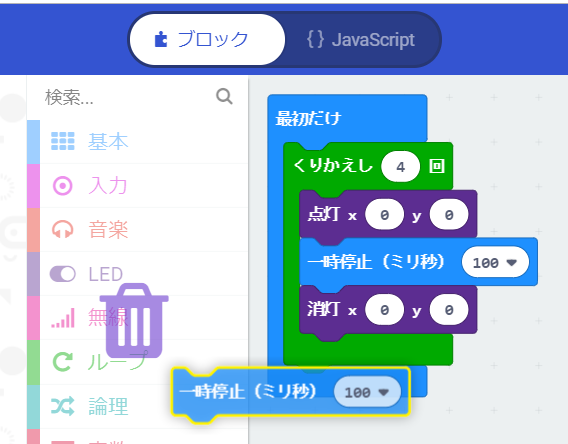
ブロックをプログラミングエリアから削除
したい場合は、ツールボックスのほうにドラッグするとゴミ箱のアイコンが表示されるので、そのときにドロップすればいい。

4 プログラムの書き込み方
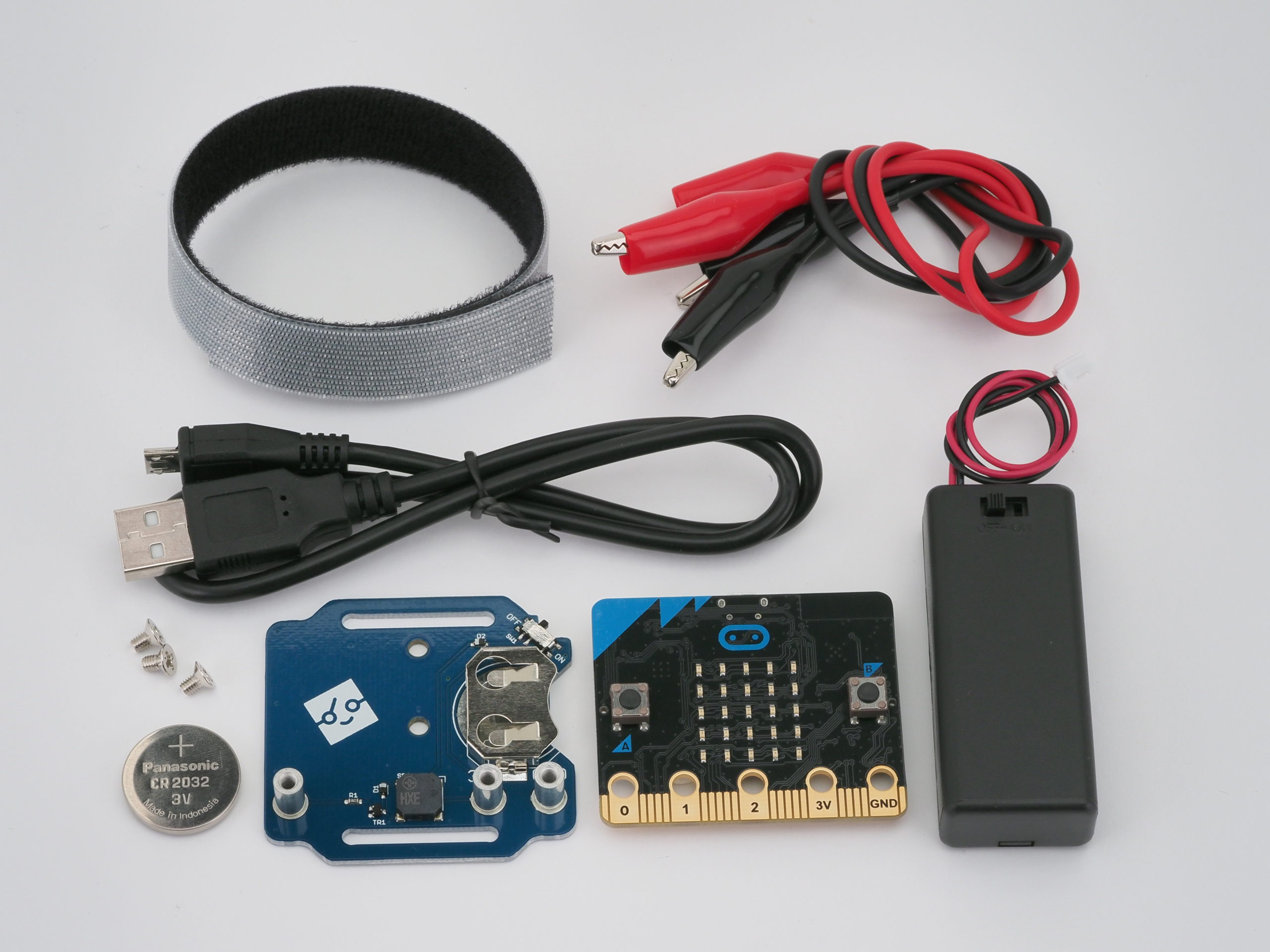
MakeCodeでプログラムをつくったら、micro:bitに書き込んで試してみよう。書き込むときは、まず、micro:bit本体とパソコンを、キットに付属
しているUSBケーブルで接続する必要があるよ。

さて、使用しているブラウザーが、Google Chromeか、それ以外なのかによって、書き込みの方法が変わってくるよ。
4.1 Google Chromeの場合
Google Chromeの場合は、最初にmicro:bitの接続の設定
をするだけで、プログラムの書き込みがかんたんにできるようになるよ。
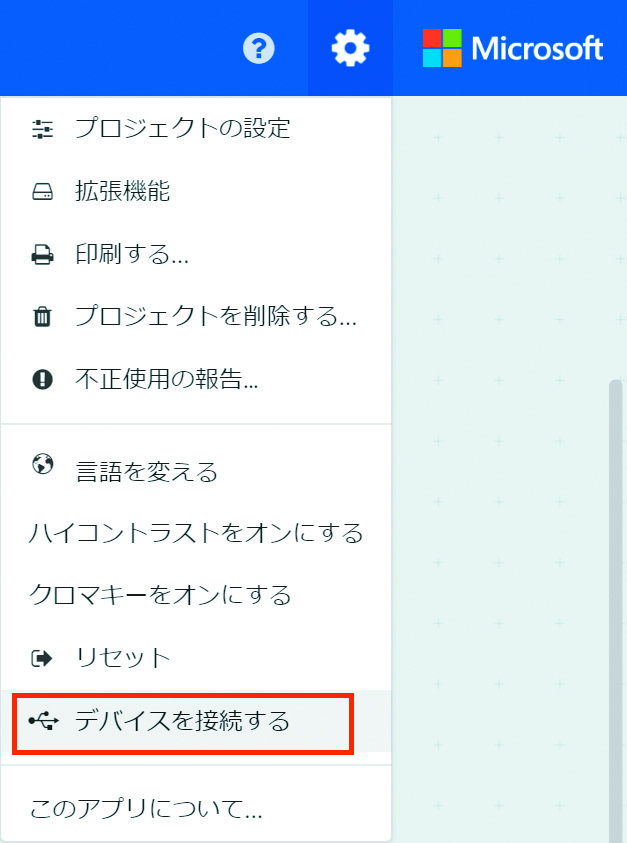
① micro:bit本体とパソコンを接続したら、MakeCodeのエディター画面右上にある歯車
アイコンの設定メニューから、「デバイスを接続する」を選んでクリックしよう。

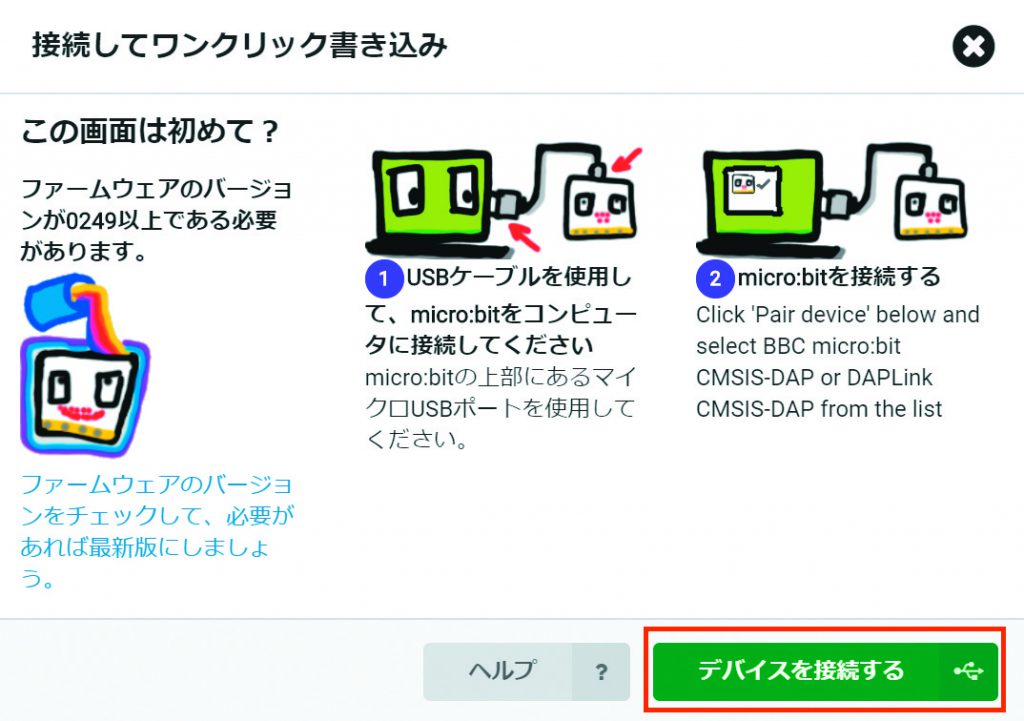
② 次に表示される「接続してワンクリック書き込み」ウィンドウでも、「デバイスを接続する」ボタンをクリックする。

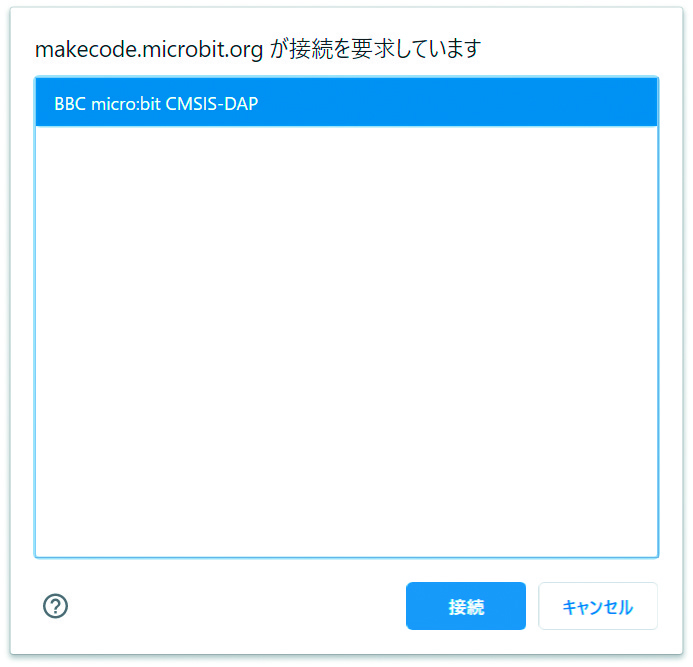
③ブラウザーの確認
画面が出るので、デバイスのリストから「BBC micro:bit CMSIS-DAP」を選択して、「接続」ボタンをクリックしよう。

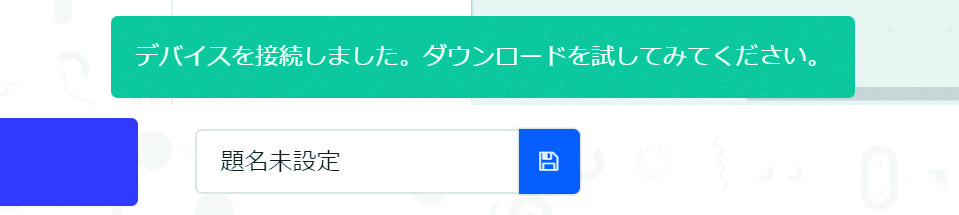
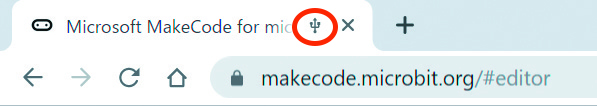
④ エディター画面の下部
に「デバイスを接続しました。ダウンロードを試
してみてください。」と表示され、ページタイトルを示すタブには「USB」のアイコンが表示されるぞ。


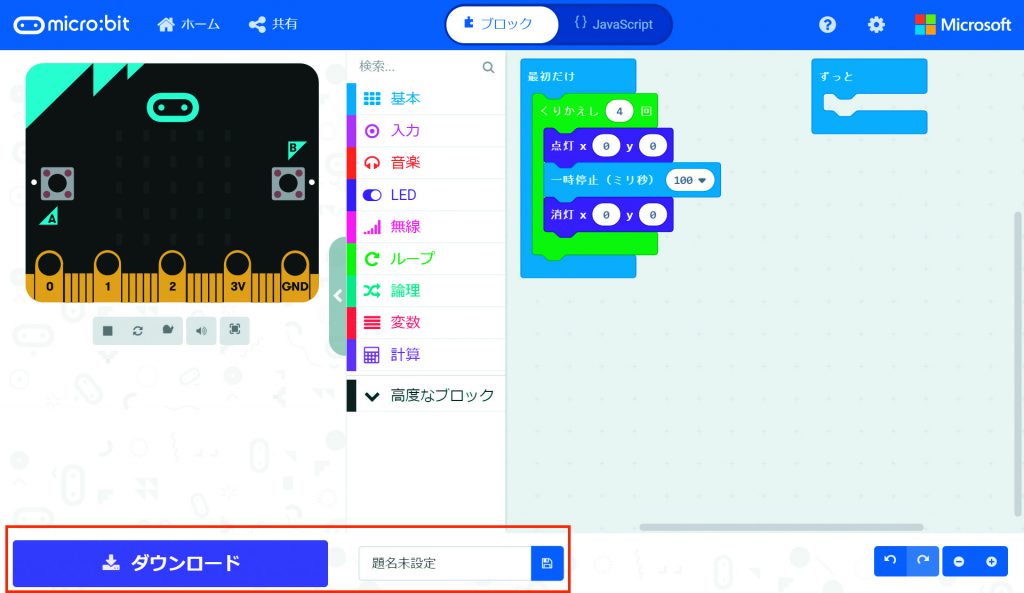
⑤ micro:bitに書き込むためには、エディター画面の「ダウンロード」ボタンを押すだけだ。そのときには、プロジェクトの名前をつけたほうがいいよ。「ダウンロード」ボタンのとなりにある「名称未設定
」と書いてある枠
をクリックして、書き換えれば大丈夫だ。

プログラムを書き込んでいる間は、micro:bit本体裏
にある、オレンジ色のLEDが点滅
する。それが止まったら、micro:bitでプログラムが動かせるようになるよ。
4.2 Google Chrome以外のブラウザーの場合
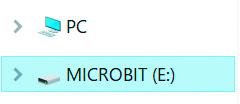
Google Chrome以外のブラウザーの場合は、パソコンにmicro:bitを接続すると、「MICROBIT」というドライブが表示される(USBメモリーと接続したときと同じだ)。プログラムを書き込むときは、この「MICROBIT」ドライブの中に、プログラムのファイルを入れればOKだ。
① micro:bitをパソコンに接続するとこのように表示される(E:は使用するパソコンによって変わるので、自分のパソコンを確認してみてね)。

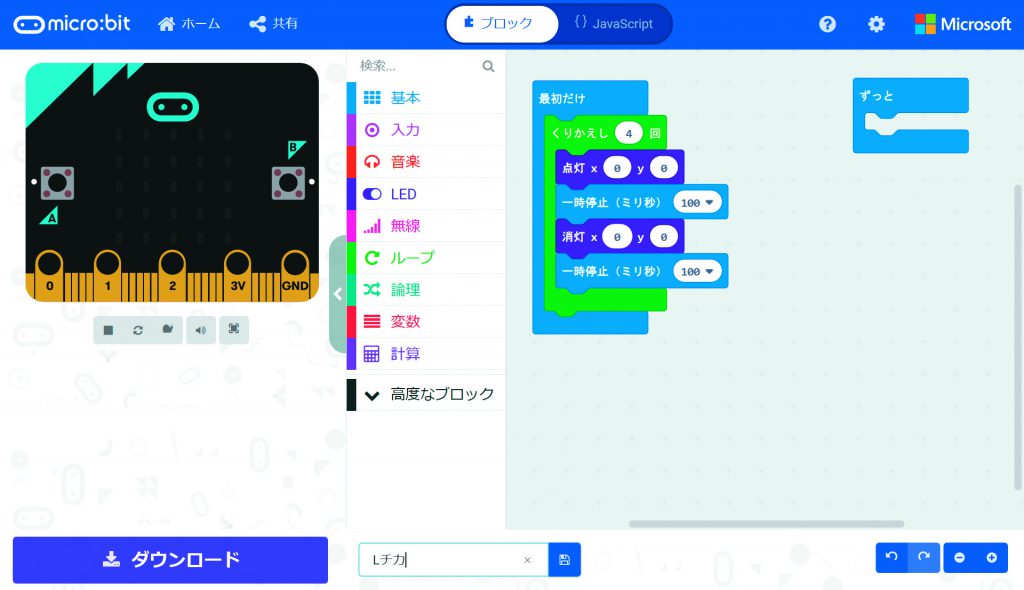
② micro:bitに書き込むファイルは、MakeCodeからダウンロードする。エディター画面の「ダウンロード」ボタンをクリックしたらダウンロードできる。そのときには、プロジェクトの名前をつけたほうがいいよ。「ダウンロード」ボタンの隣にある「名称未設定」と書いてある枠をクリックして、書き換えれば大丈夫だ。ここでは「Lチカ」にした。

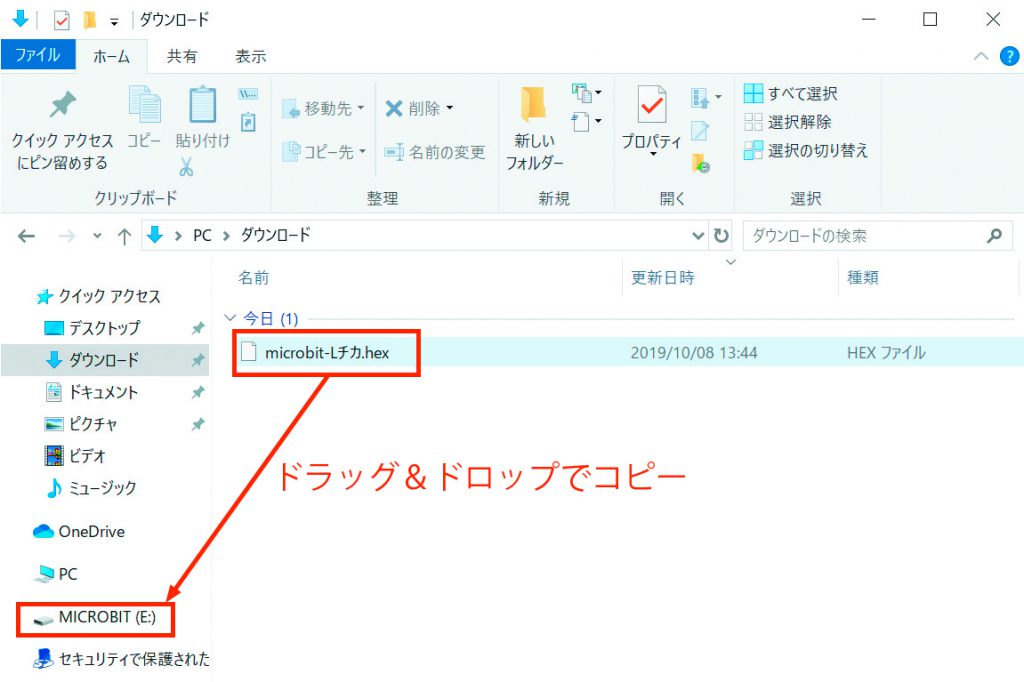
③ すると、「microbit-Lチカ.hex」というファイルがパソコンにダウンロードされるので、「MICROBIT」ドライブにドラッグ&ドロップしてみよう。


ここでもプログラムを書き込んでいる間は、micro:bit本体裏にある、オレンジ色のLEDが点滅する。それが止まったら、micro:bitでプログラムが動かせるようになるよ。
5 プログラムの保存
MakeCodeはブラウザーにプロジェクトを保存しているので、改
めて保存の操作
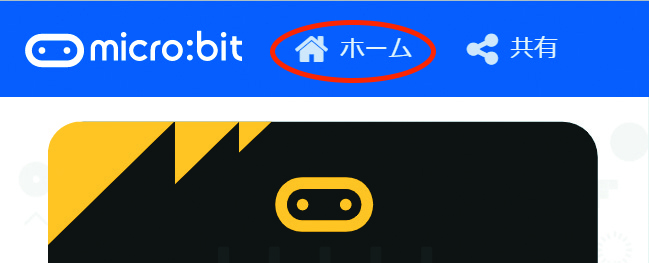
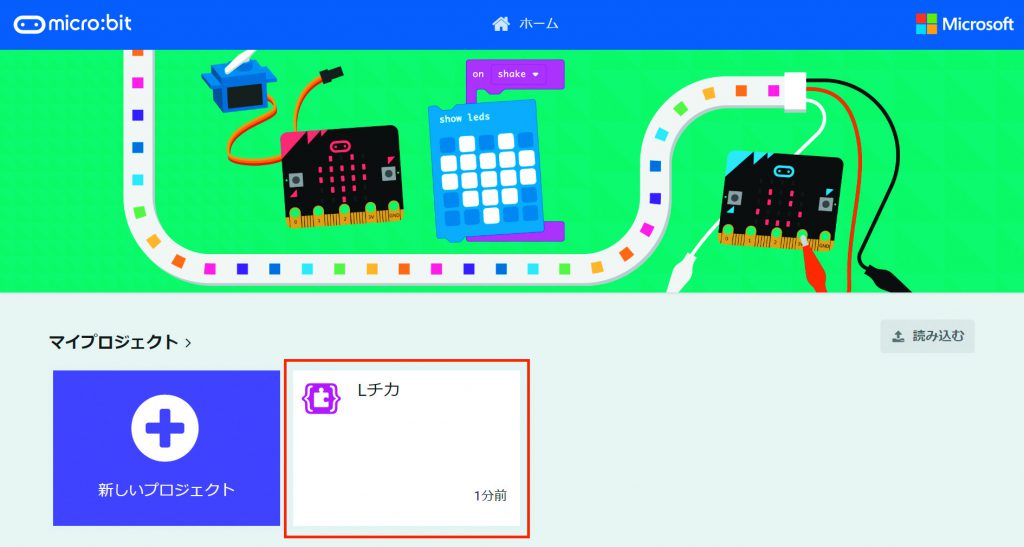
はしなくてもよい。つくったプロジェクトはどこにあるのかというと、最初に開かれる「ホーム画面」にあるので、エディター画面左上の「ホーム」をクリックして確認してみよう。


※この記事は『子供の科学★ミライクリエイティブシリーズ アイデアふくらむ探検ウォッチ micro:bitでプログラミング』(倉本大資 著 誠文堂新光社 刊)を元に、一部改変したものです。



1200×675px-375x211.jpg)