2019年12月号の第14回では、「くりかえし」のプログラムで使うブロックを紹介
したよ。ここでは、紹介したブロック使って、「くりかえし」を応用するプログラムをつくってみるゾ。
ボタンを押したら全部のLEDが順番につくプログラム
第14回でmicro:bitのディスプレイのLEDが順番
に点灯
するプログラムをつくったね。これを応用して、ボタンを押すと、全部のLEDが順番につくプログラムをつくってみよう。
「変数
」カテゴリーで、「X」、「Y」の2つの変数をつくる。そして、ここでは「変数“カウンター”を0~“4”に変えてくりかえす」ブロックを2つ使うぞ。一方は“カウンター”を変数「Y」に、もう一方は“カウンター”を変数「X」に変更する。
「変数“Y”を0~“4”に変えてくりかえす」ブロックの中に、「変数“Y”を0~“4”に変えてくりかえす」ブロックと「点灯x“0”y“0”」ブロック(左側を変数「X」、右側を変数「Y」に変更する)と組み合わせる。

シミュレーターでボタンAをクリックしたら、順番に全部のLEDが点灯したかな。
このプログラムを「LED点灯」という名前で保存して、micro:bitに書き込んでみよう。シミュレーターと同じようにLEDが点灯していくよ。
4の数字を変えてみたり、繰
り返しのX,Yを入れ替えたりすると、どんな変化が起こるかな。いろいろ試してほしい。
LEDで変化する模様をつくるプログラム
ここでは、「ループ」カテゴリーの「もし“真”ならくりかえし」ブロックを使ったプログラムをつくってみよう。このブロックは、くりかえす回数がわからない場合のプログラムで使うよ。
今回は、micro:bitのLEDを点灯させるけど、順番通りではなくて、ランダムに点灯するようにしよう。LEDの点灯が変化していくので、どんどん変わっていく模様
のように見えるゾ。
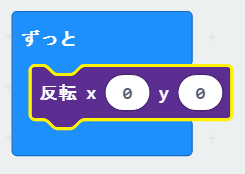
まず、「LED」カテゴリーの「反転 X“0” Y“0”」ブロックを「ずっと」ブロックと組み合わせよう。

MakeCodeのシミュレーターで、左上のLEDが点滅する。この「反転 X“0” Y“0”」ブロックは、LEDが点いていたら消灯、消えていたら点灯といった処理をする。「ずっと」ブロックと組み合わせることで処理を繰り返しているので、LEDが点滅するよ。
次に、LEDの点滅をディスプレイ全体に広げるために、X, Yそれぞれに0~4の乱数
を入れてみよう。「反転 X“0” Y“0”」ブロックの“0”の部分に、「計算」カテゴリーの「“0”から“10”までの乱数」ブロックを入れる。ここで、“10”は“4”に変えるよ。

シミュレーターで、LEDディスプレイでどんどん模様が変化していく様子が確認できたかな。このままでは処理
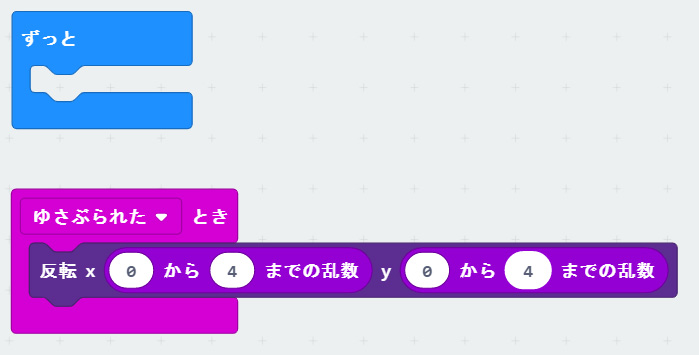
を止めることができないので、プログラムの開始を、micro:bitがゆさぶられたとき、終了をボタンAが押されたときに変更しよう。
まずは「ゆさぶられたとき」ブロックに、「反転 X“0”から“4”までの乱数” Y“0”から“4”までの乱数”」ブロックを移動する。

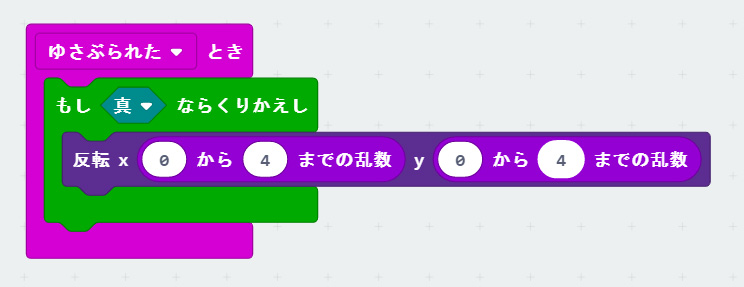
すると、micro:bitをゆさぶるたびにLEDが点灯するけれど、先ほどのように模様が変化し続けるような表示にはならない。模様が変化し続ける表示しにしたいので、「もし“真”ならくりかえし」ブロックを使ってみよう。

これで、模様が変化し続ける表示になった。しかしこのままでは止めることができないので、最後にボタンAが押されたら止めるようにする。
このプログラムの場合は、“真”のところに「論理
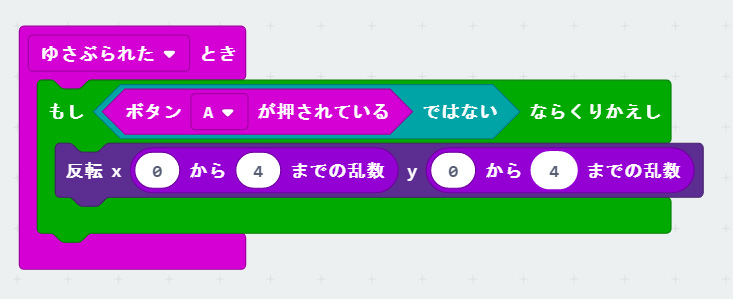
」カテゴリーの「“ ”ではない」ブロックを組み込む。“ ”には「ボタン“A”が押されている」ブロックを組み込む。この場合は「もしボタンAが押されていなかったらくりかえす」という意味になるので、ボタンAが押されたら、くりかえしの処理が止まる。

これでプログラムは完成だ。シミュレーターで見るのもいいけど、保存してmicro:bitに書き込んでみよう。ゆさぶるとディスプレイの表示が変化しはじめて、ボタンAを押すと止まるよ。止まった時の模様を見るのもおもしろいね。
このプログラムは、LEDディスプレイにおもしろい模様を表示するくらいの機能しかないが、誰かと見せあって模様を比べてみたり、模様が何に見えるかなど連想して遊ぶのも楽しいね。
「もし“真”ならくりかえし」ブロックによるくりかえしは、くりかえしの回数が決まっていなかったり、ボタンを押す、ゆさぶるといった動作が条件になるくりかえしができる。これを使うと、ストップウォッチやタイマーのようなプログラムもできるので、チャレンジしてみよう。