この連載
では、Ruby(ルビー)というプログラミング言語を使って、本格的
なプログラミングに挑戦
しているよ。
前回から「DXRuby」というグラフィックライブラリーを使って図を描
くプログラムをつくっているよ。前回は三角形など簡単
な図形を描いてみた。今回は、DXRubyを使って、別のアプリケーションで描いた画像を読み込んだり、文字を追加してみるよ。最後には画像を動かすプログラムにもチャレンジしてみよう!
1 画像ファイルを取り込んでみよう
前回は、DXRubyでImageオブジェクトを使って、簡単な図形を描いたね。でも、Imageオブジェクトは、それだけではなくて、別のアプリケーションであらかじめつくっていた画像ファイルを取り込んで、それにあわせて絵を描くことができる。
1.1 画像を取り込むプログラムをつくってみよう
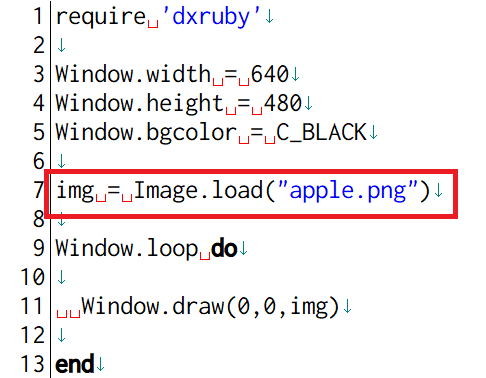
では、さっそくエディター(ここではTeraPadを使っている)を起動して、次のようなプログラムをつくっていこう。ファイル名は「gazou1.rb」にしたよ。

前回つくったプログラムと共通
しているところも多いので、これまでと違うところを解説しよう。
7行目のImage.loadメソッドの引数に画像ファイルを指定することにより、これをImageオブジェクトとして取り込むことができる。ここでは「apple.png」を指定している。みんなは自分の好きな画像(PNGファイルやJPEGファイル)を使ってみてね。画像ファイルにはすでに幅と高さの領域
が含まれているのでnew メソッドで、領域を定める必要はないよ。

11行目のWindow.drawで、7行目で取り込んだ画像を、オブジェクトとして描画しているよ。
プログラムが完成したら、さっそく実行してみよう。その前に、apple.pngというファイル名のリンゴの画像ファイルを用意して、プログラムと同じ「myruby」フォルダに入れておいてね。
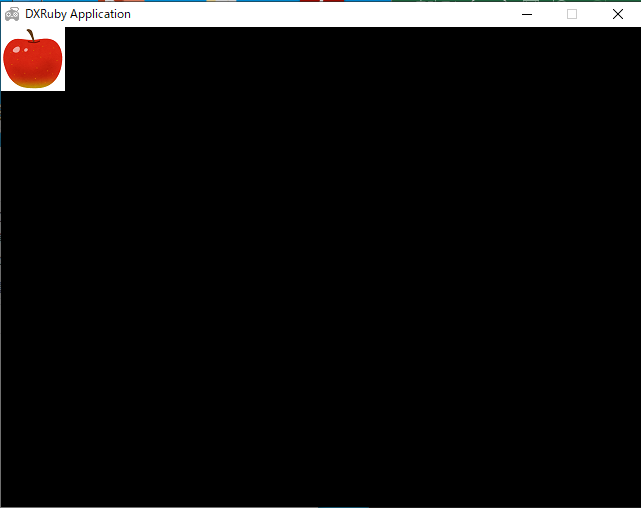
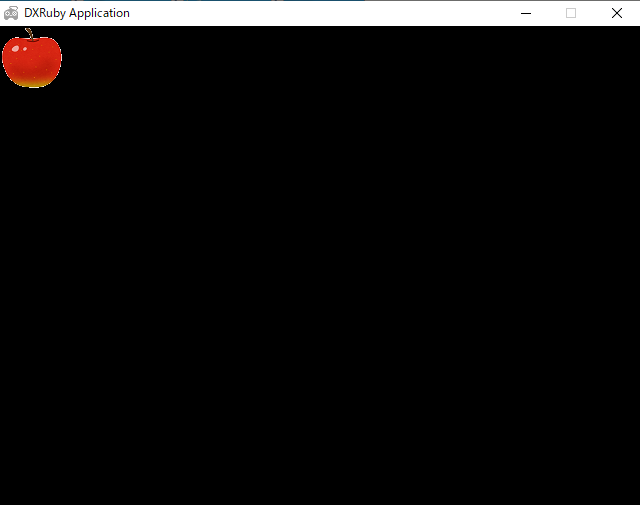
コマンドプロンプトを起動して、「gazou1.rb」を実行するよ。プログラムの実行の仕方はこの連載の記事「プログラムをつくってみよう!」を参考にしてね。次のような画面が表示されたかな。

1.2 画像の背景色を消してみよう
「gazou1.rb」を実行して表示された画面を見ると、何か変だね。画像の周りが白くなっている。これはもともとの画像ファイルが、背景を白にしてつくられたものだからだ。でも、Image クラスにはこのような画像の背景を透明
にするメソッドが準備されているよ。
set_color_key(color)
このメソッドを使うと指定した色(color )で、取り込んだ画像の背景色を消すことができる。このメソッドを使って、背景を透明化したプログラムに修正してみよう。

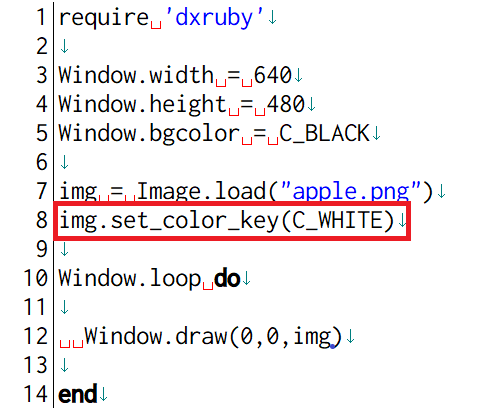
8行目に、取り込んだ画像の背景を透明化するメソッドを追加して、「gazou2.rb」として保存する。さっそく、「gazou2.rb」を実行して、リンゴの周りに白い部分がなくなったかどうか確認しよう。

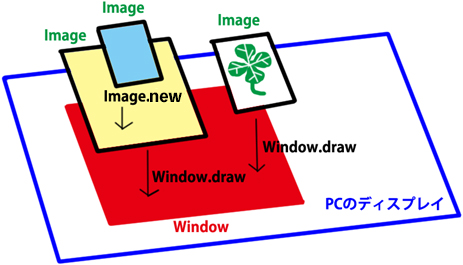
ここで、WindowオブジェクトとImageオブジェクトのしくみについて少し説明しよう。下の図は、WindowオブジェクトとImage オブジェクトの関係を示しているよ。
Window オブジェクトは、下の図の赤い部分(DXRubyのウィンドウ)に、Window.drawメソッドで直接、
座標
を指定してそのまま描画
する。
Imageオブジェクトは、Image_loadメソッドで画像を読み込んでつくることもできるし、前回の三角形を描いたようにImage.newメソッドで描画してつくることもできる。それをWindow.drawで指定した座標でウィンドウに描いている。
例えば、前回描いた三角形は、Imageオブジェクトでまず三角形を描く領域(黄色の部分)を確保
、その上に三角形(水色の絵)を描いて、Window.drawメソッドでそのオブジェクトの左上隅
の座標を指定して描画しているよ。

2 画面に文字を表示してみよう
次は、画面に画像と一緒
に文字を表示する方法を紹介しよう。この連載の「おみくじゲームをつくろう」でおみくじゲームのプログラムをつくったときに使った、puts やprint のメソッドを覚えているかな? コマンドプロンプト画面に文字を表示する場合に使うメソッドだ。

けれども、DXRubyのWindow画面に文字を表示する場合は、これらのメソッドは使えない。だから図形や画像と同じように、文字のオブジェクト、すなわちFontオブジェクトとして準備する。そのFontオブジェクトをWindow.drawFontメソッドの引数として使うよ。
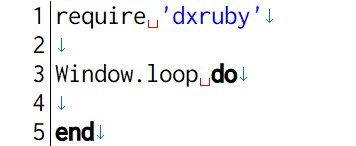
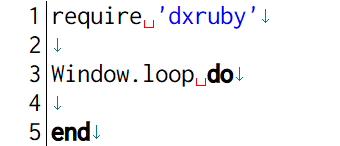
それでは、前回つくったDXRubyの基本のプログラム「screen1.rb」を、エディターで開こう。

このプログラムの内容をおさらいしてみよう。
1行目でDXRubyのライブラリを呼び込んで、1行目のrequire行から3行目のWindow.loop do の行までにプログラムに必要な各種設定やメソッドを書き込んでいく。
3行目のWindow.loop do から5行目のendの間に画像を描くプログラムを書き込み、このループで1秒間に60回繰り返すことで、動きのある表現をすることができるようになるんだったね。
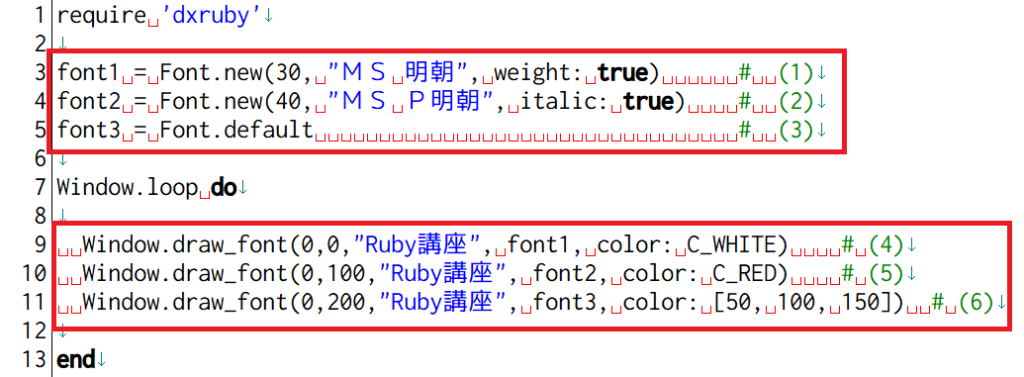
これを利用して、“Ruby講座”という文字列をWindow枠の中に表示してみよう。次のプログラムで、赤い枠で囲んだ部分を追加する。
#以下(緑の文字部分)は説明用のコメント文なので、入力はしなくてもいいよ。なお、コメント文については「プログラムをつくってみよう!」で説明しているから確認してね。
このプログラムは「font.rb」という名前で保存しよう。

追加した部分のプログラムの説明をしよう。
3行目、4行目にあるように、フォントオブジェクトは以下のようにFont.new メソッド使ってつくるよ。
Font.new(フォントのサイズ, フォントの書体, オプション)
ここで、引数
となるフォントのサイズには、ポイント数を整数
で記入しよう。フォントの書体には、コンピューターに準備されているフォント名をダブルクォート(”)囲んで記入する。オプションでは、太字とか斜体
などの指定をすることができるよ。
3行目(コメント(1))では、変数font1 に、「MS明朝」という書体で、サイズは30、 太字のフォントオブジェクトが準備されるよ。
ただし書体の名称は、「MS」の部分と「明朝」の部分は共に全角で、さらに「MS」と「明朝」の間に半角スペースを入れることに注意しよう。もしもどこかで間違うと、5行目(コメント(3))で示すような「Font.default」の指定になってしまうよ。
また、オプションの「weight: true」は「ハッシュ」と呼ばれる書き方で、「weight:」と「true」の間も半角スペースが必要なので忘れないでね。
4行目(コメント(2))では、変数font2 に、「MSP明朝」という書体で、サイズは40、斜体のフォントオブジェクトが準備されるよ。ここでも「MS」と「P明朝」の全角文字と半角スペース、および「italic:」と「true」の間の半角スペースに注意しよう。
5行目(コメント(3))は、変数font3 に、Font.default というオブジェクトを代入している。これは、DXRubyがあらかじめ設定しているフォントのスタイルのことだ。「MSゴシック」という書体で、サイズ24ポイント、太字や斜体のないオブジェクトが準備されているよ。
次に、Window.loop の中でフォントオブジェクトを表示する部分を説明しよう。この場合はWindow.draw_font というメソッドを使う。そして引数には、(x座標, y座標, 文字列, フォントオブジェクト, 色)の順に指定する。
9行目(コメント(4))、10行目(コメント(5))の行では、色指定をDXRubyの色定数(ソースコード中で扱
われる色に付けられた固有
の名前)を使っている。
しかし、11行目のコメント(6)の行では、色の指定を[ ]の中に3つの数字をコンマ(,) で並べている。これは配列
表示というもので、左から、赤(Red)、緑(Green)、青(Blue)の濃
さを0から256の整数で表示するやり方なんだ。自分で数字を変えて、どのように色が変化するか試してみよう。
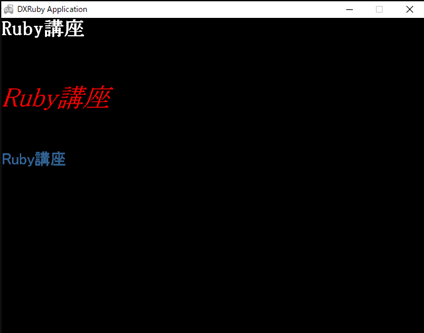
プログラムが完成したら、コマンドプロンプトで実行してみよう。次の図のようになったら成功だ。

3 図形や文字を動かしてみよう
ここまでのプログラムは、図形や画像のオブジェクトをただ表示するだけだった。今度はこれらのオブジェクトを動かすプログラムをつくっていこう。
3.1 Windowオブジェクトを動かしてみよう(繰り返し)
Windowモジュールでつくれる四角形や円などのオブジェクトは、座標の値を変えることで動かすことができる。プログラムとしては、Window.loop の中に繰り返しの動作を指定している。
四角形のオブジェクトを右に動かすプログラムをつくってみよう。まず、エディターで「screen1.rb」 を開こう。

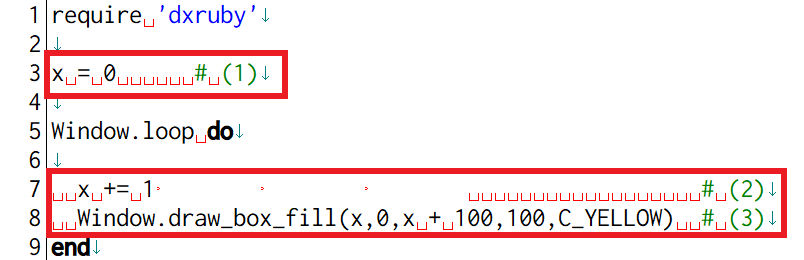
横方向(x座標の方向)に四角形を移動させるプログラムにする。赤枠で囲んだ部分を追加して「idou_yoko.rb」というファイル名で保存してね。

追加したプログラムについて解説しよう。
3行目(コメント(1))は、xという変数に、スタートする座標の値を設定している。このプログラムでは0にしている。
5行目以降のWindow.loop の繰り返しの中で、7行目(コメント(2))でx += 1 としている。「+=」は「すごろくゲームをつくろう①」のプログラムでも使ったけど、x = x + 1 と同じ意味で、元のx の値に1 を加えて、新しいxにしている。したがって、loop が繰り返すたびにx の値が1 ずつ増えていくんだ。
そして、8行目(コメント(3))で黄色の四角形を描画する。このx 座標の値が変化して大きくなることで、四角形が右に移動していくように見えるんだ。
ただし、このままだと、プログラムを実行したときに、四角形が右端
を過ぎてしまうと見えなくなってしまう。そこで、右端に着いたら、今度は左端
からまた見えるようにプログラムを変更してみよう。
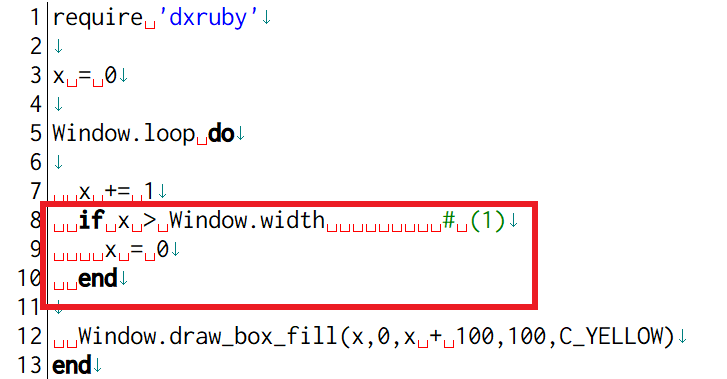
先ほどつくった「idou_yoko.rb」を開いて、赤枠の部分のように修正しよう。プログラムができたら、「idou_yoko2.rb」というファイル名で保存してね。

8行目(コメント(1))から始まるif 文で、x > Window.width の条件式
は、x 座標の値がWindow枠の値よりも大きくなったら(図形が枠の右側を超
えたら)、という意味になるよ。そしてこの場合、次の行(9行目)でx 座標の値を0、すなわち枠の左端に移動させているよ。
プログラムができたら、コマンドプロンプトで実行してみよう。どうかな? 右端まで動いたら左端にワープするように見えたかな?
なお、このプログラムではx 座標方向(横)に動かしたけれど、同じようにすればy 座標方向(縦)に動かすこともできるんだ。また、動くスピードを速くすることもできるよ。どうすればいいのかは、今回つくったプログラムをヒントに、みんなで考えてみてね。
3.2 キーボードのキーを使って動かしてみよう
「3.1 Windowsオブジェクトの移動(繰り返し)」でつくったプログラムではWindowオブジェクトを例にとったけど、座標の値を変える方法は、Imageオブジェクトにも使える。また、DXRuby には、キーボードやマウスの入力によって、オブジェクトを操作するInput モジュールの機能があるんだ。そこで、ImageオブジェクトをInputモジュールで動かすプログラムをつくってみよう。
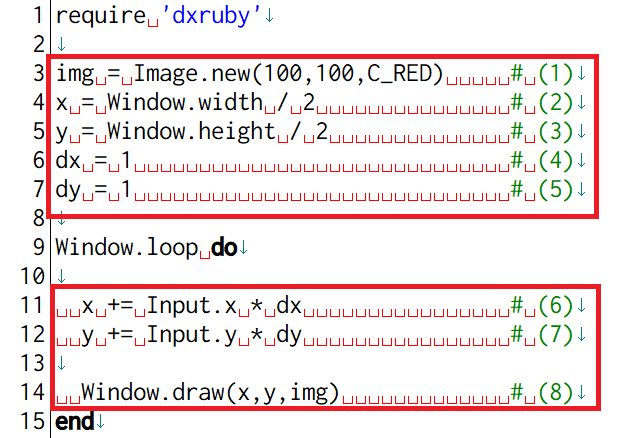
まずはいつものように、「screen1.rb」を準備してコードを追加していこう。次の赤枠部分のコードを追加したら、「idou_key.rb」という名前で保存してね。

追加したプログラムの部分について説明しよう。
3行目(コメント(1)) の行では、幅100、高さ100で赤に塗りつぶした図形のオブジェクトを作って、これをimg という変数に代入している。
4行目(コメント(2))と5行目(コメント(3))で、14行目(コメント(8)) で描画するためのx, y 座標の初期値を設定している。この場合、Window枠の幅と高さの1/2を計算することで、枠の中心付近に画像が配置されるようにしている。ただし、オブジェクトの左上隅が位置の基準となるので、やや右下にずれた位置になっているよ(四角の左上がWindow枠の中心になっている)。
6行目(コメント(4)) 、7行目(コメント(5)) の行では、オブジェクトを移動するときに変化する値で、この値を大きくすると移動量が大きくなって、速く移動しているように見せることができるんだ。
Window.loop の繰り返し動作では、11行目、12行目(コメント(7))で、座標の値を変化させる。
11行目(コメント(6))のInput.x メソッドは、キーボードの右矢印キーを1回押すと+1の値を返し、左矢印キーを1回押すと-1 の値を返す。つまり、右矢印キーで右へ、左矢印キーで左へ移動するように描画している。
12行目(コメント(7))では、11行目と同じように、Input.y メソッドにより、上矢印キーで上へ、下矢印キーで下へ移動するように描画する。
た だし、ここでもどれかの矢印キーを押し続けると、四角形が端に行くと見えなくなってしまう。3.1では、それぞれの枠からはみ出したら、反対側に再度現れるようにしたけれど、今回はそれぞれの枠からはみ出したら、そこで止まるようにプログラムを修正してみよう。
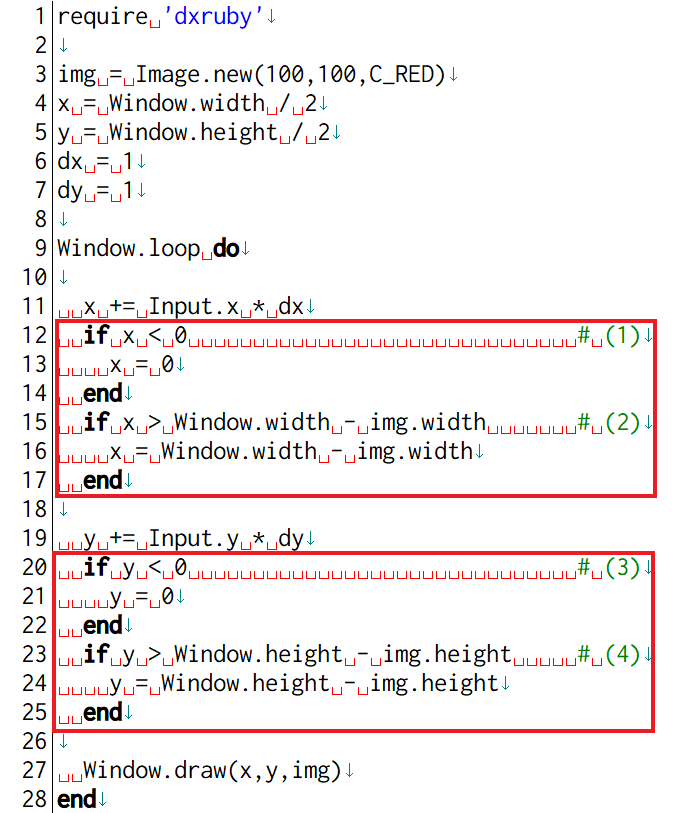
次のプログラムの赤枠部分のコードを追加したら、「idou_key2.rb」という名前で保存してね。

それでは、追加した部分のプログラムを説明しよう。
12行目(コメント(1)) のif文では、imgオブジェクトが枠の左端に着いたらxの値を0にしている。
15行目(コメント(2)) のif 文では、右端に着いたらそこで止まるように計算している。ここで、img.width は、imgオブジェクトの幅を計算している。
20行目(コメント(3))では、上の端、23行目(コメント(4))では、下の端を着いたらそこで止まるようにしているよ。
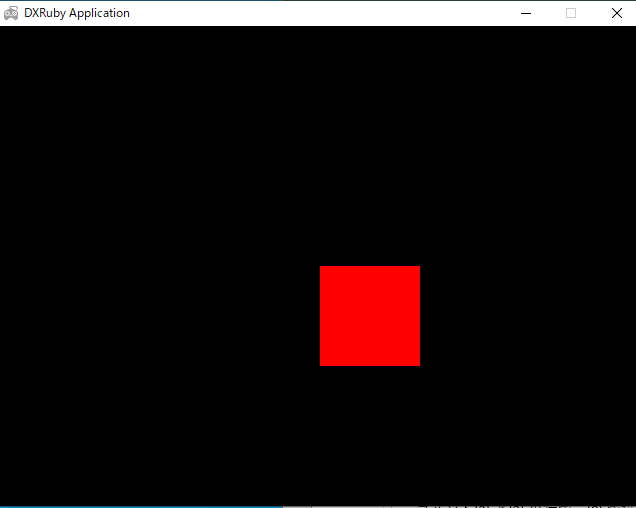
プログラムができたら、コマンドプロンプトで実行してみよう。赤い四角形をキーボードで自由に動かすことができたかな。

3.3 マウスを使って動かしてみよう
DXRubyのInputモジュールには他にもいろいろなメソッドがある。そこで、今度はマウスを使って簡単に画像オブジェクトを移動する方法を紹介するよ。
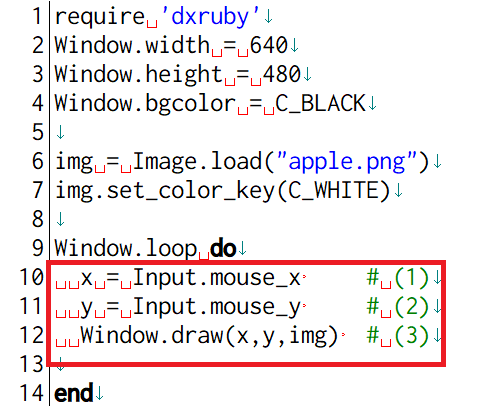
「1.1 画像を取り込むプログラムをつくってみよう」でつくった「gazou2.rb」のプログラムを改造するよ。リンゴの画像を表示していたので、さらにマウスで動かすことができるようにしよう。次の赤枠で囲んだ内容に変えて、出来上がったら「idou_gazou.rb」というファイル名で保存してね。

それでは、変えた部分のプログラムの内容を解説しよう。Input.mouse_x 、Input.mouse_y というメソッドは、マウスのポインターの示す座標を読み取ることができるので、それを使っているよ。
10行目(コメント(1)) と11行目(コメント(2))でマウスの座標を読み取り、それぞれx、yの変数に代入している。
12行目(コメント(3))でこれらの変数を使ってimgオブジェクトを描画させているよ。
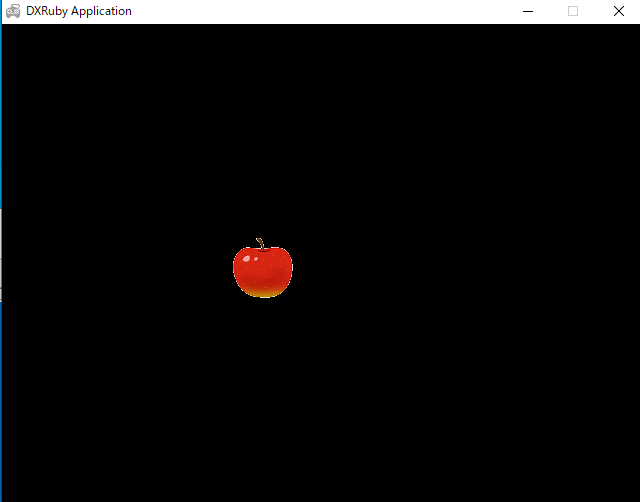
コマンドプロンプトで実行してみよう。DXRuby Applicationのウィンドウにマウスポインタ―を持っていったら、リンゴの画像が表示されたかな。マウスを動かすと、それに合わせてリンゴの画像も動いたんじゃないかな。

3.4 回転させてみよう
次に、画像オブジェクトを回転させてみよう。この場合、Window.draw_rot メソッドを使って回転する角度を指定するという方法を使う。さらに、Rubyに準備されているTimeクラスという時間を扱うクラスのメソッドを使って、画像オブジェクトを1分間に1回転させるプログラムにしてみるよ。
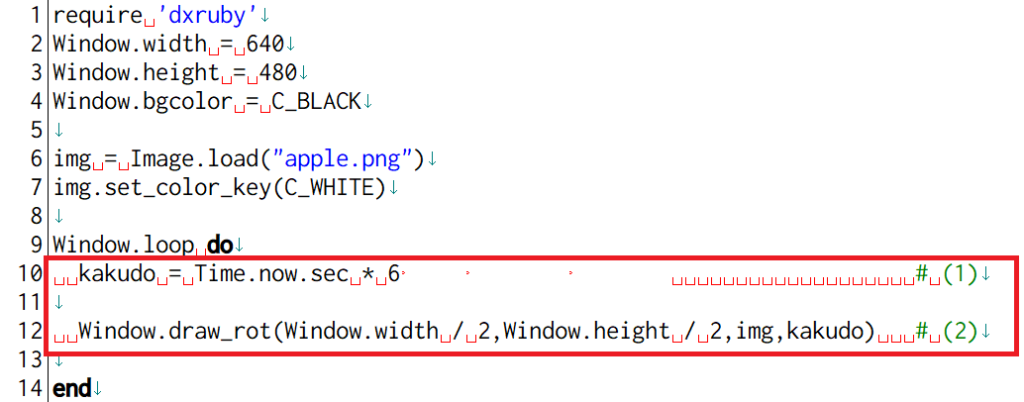
「3.3 マウスを使って動かす」でつくった「idou_gazou2.rb」のプログラムで、赤枠の内容に変更するよ。

変更したところのプログラムを解説しよう。
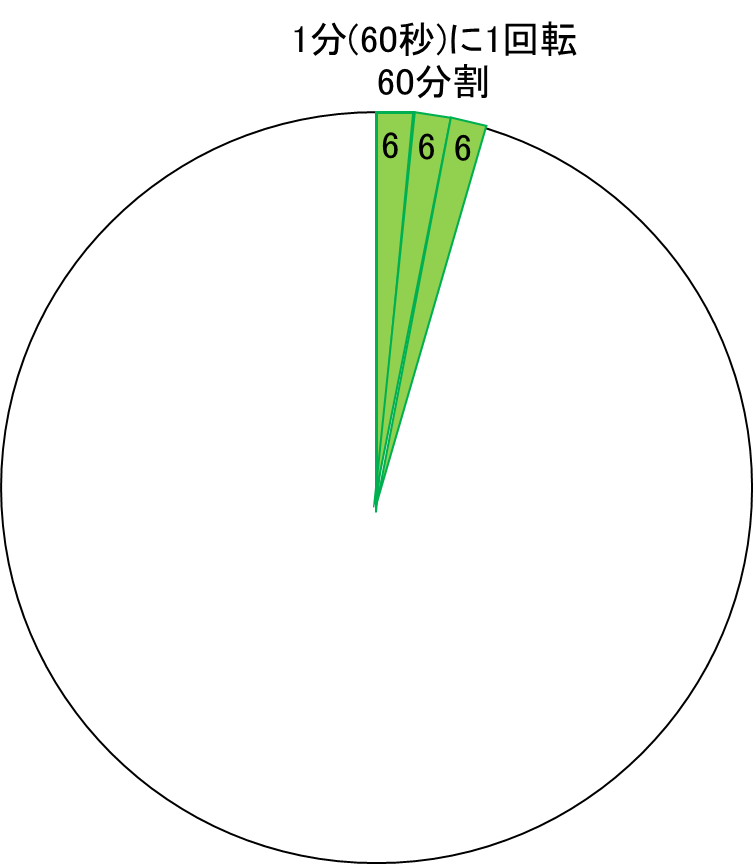
10行目(コメント(1) )は、Time.nowメソッドで現在の時刻を読み取り、さらにsec メソッドで、現在時の秒数だけ読み取っている。下の図のように、1分間は60秒だから、1分間に1回転、すなわち1周360度回転させるためには、360 ÷ 60 = 6 を掛けてkakudoに代入するよ。

12行目(コメント(2)) の行では、Window.draw_rot メソッドを使って、画像オブジェクトを描画させるx、y 座標、画像オブジェクト(img) 、そして回転角度を指定している。
プログラムができたら、「gazou_kaiten.rb」という名前で保存して、コマンドプロンプトで実行しよう。リンゴが秒針の速さで回転したかな。

Timeクラスにあるhour(時)、min(分)などのメソッドを使うと、デジタル時計やアナログ時計を表示するプログラムもつくれるので、ぜひ挑戦してみてね。
文